【コピペOK!】超初心者向けのHTML講座

HTMLは、Webページに表示したい情報に対し、コンピューターが正しく認識できるように、タイトルや見出しなどの各構成要素に<タグ>を使い、意味付けを行い、文章構成を表現することが出来ます。
そこで今回は、超初心者向けに、よく使われるHTMLのタグの記述を分かりやすく解説しています。ぜひお役立てください!
【たった5分で判定!】 Webサイト診断書
あなたの企業のWebサイトを「見た目」と「機能」の2つの軸でスコア化!
質問に答えて、4つのタイプの診断結果からWebサイトの課題を見つけよう!
【コピペOK】よく使う!HTMLの基礎
h1~h6タグ(見出しの作成)
見出しタグを適切に使用すると、読み手や検索エンジンがコンテンツ内容を理解しやすくなります。SEO対策にもつながるので、次のルールを守って使用することが重要です。
【hタグ使用のルール】
■h1タグから順番を守って使用する(デザインの都合で順番を変えるのはNG)
■h1タグは基本的に1ページにつき1度だけ使用する(h2~h6は何度使用してもOK)
HTML記述
<h1>HTMLの基礎</h1>
<h2>HTMLの基礎</h2>
<h3>HTMLの基礎</h3>
<h4>HTMLの基礎</h4>
<h5>HTMLの基礎</h5>
<h6>HTMLの基礎</h6>
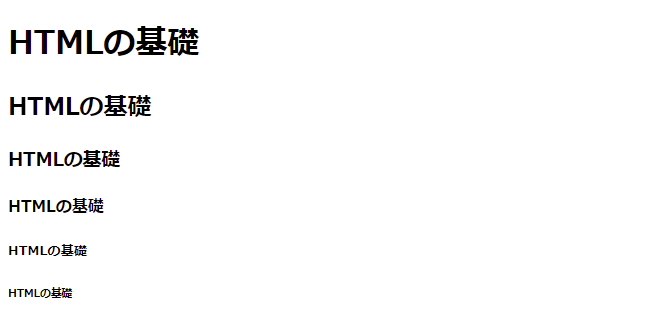
ブラウザ表示

pタグ(段落の作成)
文章の段落を作るためのタグです。前後に自動で改行が入ります。
HTML記述
<p>HTMLの基礎</p>
<p>HTMLの基礎</p>
<p>HTMLの基礎</p>
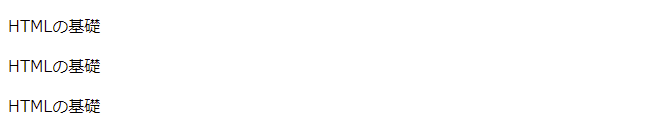
ブラウザ表示

brタグ(改行)
pタグを使用した時と見た目は変わりませんが、pタグは文章を段落で区切ることが目的なのに対し、brタグは単純に改行のみを目的としています。
※brタグの使い過ぎは推奨されていないため、基本的にはpタグで改行することをおすすめします。
HTML記述
<p>HTMLの基礎<br>HTMLの基礎<br>HTMLの基礎</p>
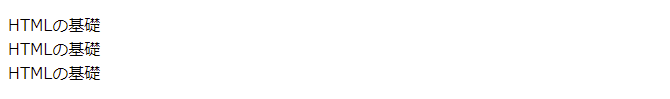
ブラウザ表示

コメントアウト
<!-- -->で囲むと、その部分はブラウザでは非表示になります。HTMLコード内でメモ書きをするときにも使用します。
HTML記述
<p>これから<!-- HTMLの基礎 -->学びましょう</p>
ブラウザ表示

aタグ(リンクの作成)
aタグの中に「href="リンク先のURL"」を書くことでリンクを作成できます。
HTML記述
<a href="https://ixmark.jp/update/">イクスメディア</a>
ブラウザ表示

imgタグ(画像の挿入)
「src=" "」の中に画像のありかとファイル名を書きます。「alt=" "」の中には、画像が読み込めなかったときに代わりに表示する画像の説明文を書きます。
HTML記述
<img src="https://ixmark.jp/update/wp-content/uploads/2020/04/ixMark.png" alt="ixMarkのロゴ">
ブラウザ表示

ul/liタグ(箇条書き-番号なし)
ulタグを使うと、番号なしの箇条書きになります。
HTML記述
<ul>
<li>HTMLの基礎</li>
<li>HTMLの基礎</li>
<li>HTMLの基礎</li>
</ul>
ブラウザ表示

ol/liタグ(箇条書き-番号付き)
olタグを使うと、番号付きの箇条書きになります。
HTML記述
<ol>
<li>HTMLの基礎</li>
<li>HTMLの基礎</li>
<li>HTMLの基礎</li>
</ol>
ブラウザ表示

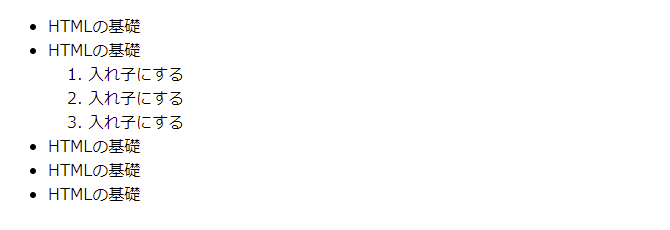
ul/ol/liタグの応用(箇条書き-入れ子)
上記の応用で、liタグの中に別のulやolの箇条書きを入れることで入れ子にすることができます。
HTML記述
<ul>
<li>HTMLの基礎</li>
<li>HTMLの基礎
<ol>
<li>入れ子にする</li>
<li>入れ子にする</li>
<li>入れ子にする</li>
</ol>
</li>
<li>HTMLの基礎</li>
<li>HTMLの基礎</li>
<li>HTMLの基礎</li>
</ul>
ブラウザ表示

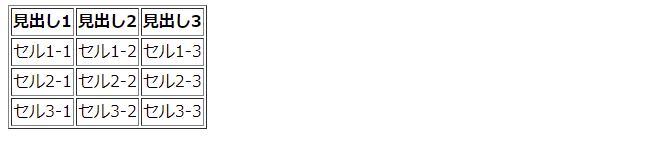
tableタグ(表の作成)
tableタグはtr、th、tdタグと共に使用します。tableタグに記述されている「border="1"」という属性は、表の枠線の太さを指定する属性です。CSSで線のスタイルを変更することもできます。
【表を構成する4つのタグ】
■tableタグ:表全体をはさむ
■trタグ:行全体をはさむ(Table Rowの略)
■thタグ:見出しセル(Table Headerの略)
■tdタグ:中身のセル(Table Dataの略)
HTML記述
<table border="1">
<tr>
<th>見出し1</th><th>見出し2</th><th>見出し3</th>
</tr>
<tr>
<td>セル1-1</td><td>セル1-2</td><td>セル1-3</td>
</tr>
<tr>
<td>セル2-1</td><td>セル2-2</td><td>セル2-3</td>
</tr>
<tr>
<td>セル3-1</td><td>セル3-2</td><td>セル3-3</td>
</tr>
</table>
ブラウザ表示

【たった5分で判定!】 Webサイト診断書
あなたの企業のWebサイトを「見た目」と「機能」の2つの軸でスコア化!
質問に答えて、4つのタイプの診断結果からWebサイトの課題を見つけよう!
この記事を書いた人
このライターの最新記事
 トレンド2025年11月28日【完全版】AIに正しく伝えるプロンプト練習10ステップ|初心者でも今日から上達する方法
トレンド2025年11月28日【完全版】AIに正しく伝えるプロンプト練習10ステップ|初心者でも今日から上達する方法 トレンド2025年11月6日AIにうまく伝わる!“プロンプト”の書き方完全ガイド|仕事で使える指示文テンプレ&例文集
トレンド2025年11月6日AIにうまく伝わる!“プロンプト”の書き方完全ガイド|仕事で使える指示文テンプレ&例文集 トレンド2025年10月28日中小企業のためのランサムウェア対策|被害の流れや感染経路を徹底解説
トレンド2025年10月28日中小企業のためのランサムウェア対策|被害の流れや感染経路を徹底解説 トレンド2025年10月10日最近のサイバー攻撃事例から学ぶ、企業に求められるセキュリティ対策【最新トレンド】
トレンド2025年10月10日最近のサイバー攻撃事例から学ぶ、企業に求められるセキュリティ対策【最新トレンド】



 資料ダウンロードはこちら
資料ダウンロードはこちら