【初級】Adobe XDを使いこなそう(ワイヤーフレーム編)

デザイン制作の際に皆さんおなじみの”Photoshop”や”illustrator”。この王道デザインツールと肩を並べるように、最近よく聞く“Adobe XD“というツール。「聞いたことはあるけど、“Photoshop“や“illustrator“で事足りているから使ったことがない…」「新しくツールを覚えるのが面倒…」と、思っているそこのデザイナーさん!必見です!
今回は、WEBサイトやランディングページなどのデザイン制作の効率を高める“Adobe XD“のメリットと簡単な”ワイヤーフレーム”のつくり方をご紹介します。
【まずはじめに】Adobe XDとは?
Adobe XDとは?
“Adobe XD(以下XDという)“は、Webサイト・アプリケーション・音声デバイスなどのUI/UXを制作するためのデザインツールです。
ワイヤーフレーム・プロトタイプなどを作成することができ、クライアントや制作チームへのヴィジュアルの共有を、ひとつのアプリで実現!
また、デザイナーだけでなく、「デザインちょっとかじってる!」というようなディレクターさんやプランナーさんなどでも、比較的簡単に思い描いたアイデアをヴィジュアルに落としこむことの出来る夢のツールです。
これまで“Photoshop“や“illustrator“が主流でしたが、昨今、特にWeb関連のデザインにおいては“XD“を使用しているデザイナーが圧倒的に増えています。
Adobe XDのメリット
“XD“のメリット、それはズバリ「使いやすさ」ですシンプルで直感的な操作性で、デザイン系ツール初心者でも使いこなせるように設計されています。
操作が簡単だから、覚える過程にさほど時間をかけることなく、効率よく制作作業を進めることが出来ます。
【知っておこう】ワイヤーフレームのつくり方
今はなんでもかんでもWebが主となる時代です。
そこで、Webサイトを制作する上で最初に取り掛かるかつとても重要な『ワイヤーフレームのつくり方』について紹介していきます!
ワイヤーフレームとは簡単に言うと”サイトの設計図面”です。

上の図のように、ワイヤー(線)とフレーム(骨組み)を組み合わせた家の間取り図みたいなものです。
デザインの下描きとして、クライアントや制作に関わる人たちに共通認識を持ってもらうように、WEBサイトやランディングページを制作する際にはワイヤーフレームを制作します。
それでは実際に、”XD”を使ってちょっとしたランディングページのワイヤーフレームをつくっていきましょう。
※ランディングページ(Landing Page)…検索結果や広告などを経由して訪問者が最初にアクセスするページのこと。
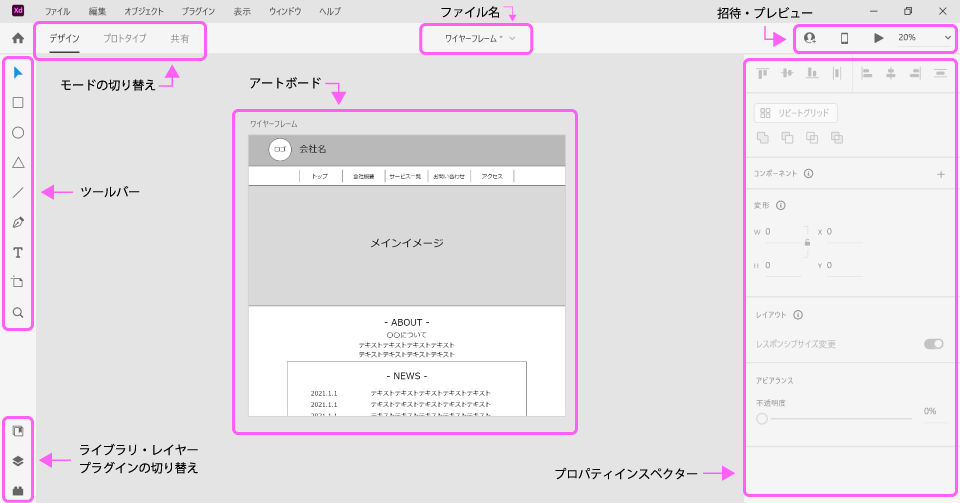
[Step1]ワークスペース内の各機能を知ろう
まず、XDのワークスペース内の各機能を確認していきましょう。
以下がワークスペースの構成になっております。

[Step2] アートボードを作成しよう
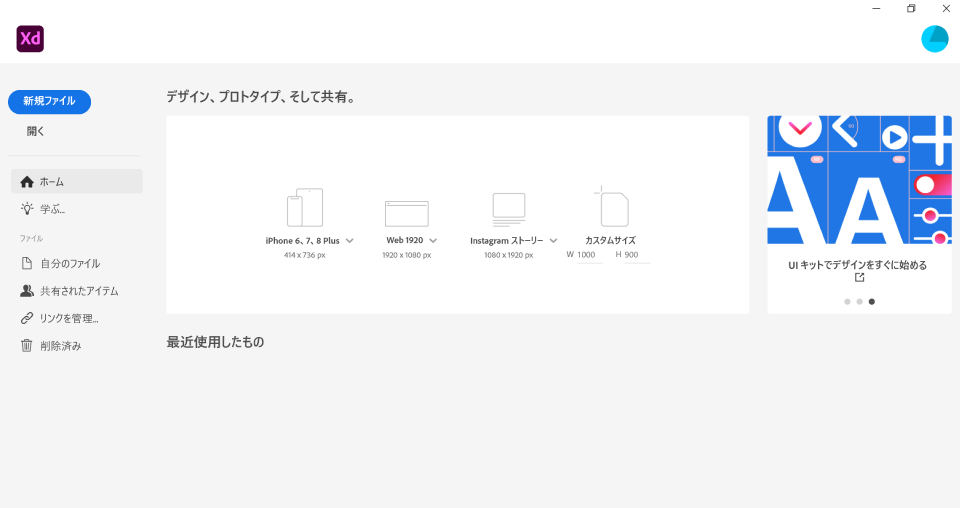
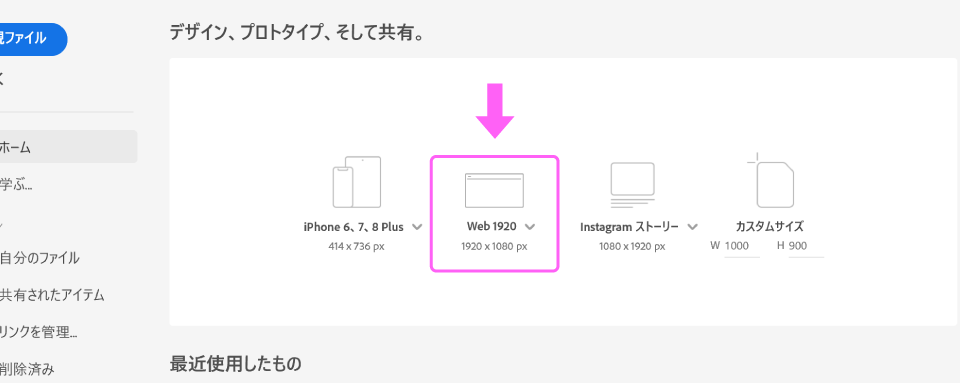
それでは”XD”を立ち上げましょう。 そして新しいアートボードを作成します。

アートボードのサイズで迷ったときは、Web画面に適している「Web1920」がおすすめです。
(※サイズは後からでも変更可能です。)
クリックすると、ワークスペース画面に移ります。

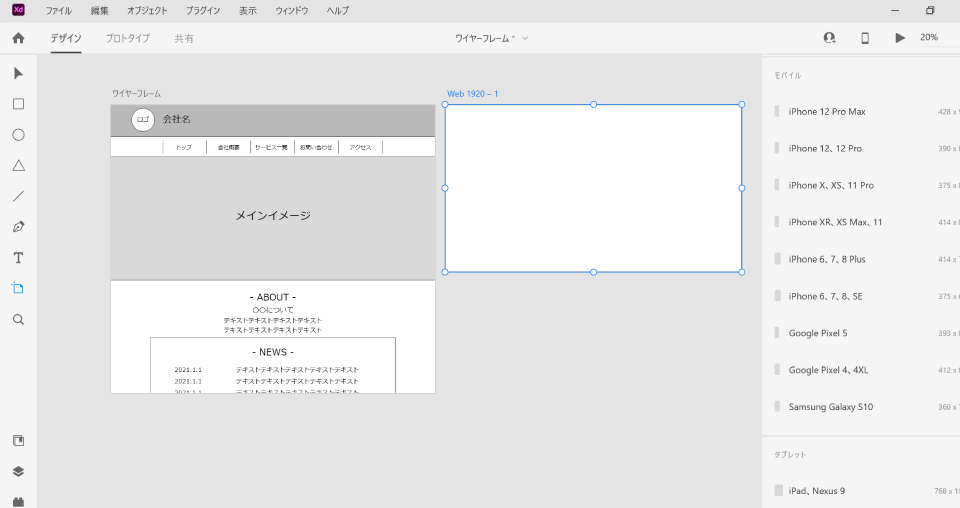
アートボードを追加する方法
追加のアートボードを作成するには、ワークスペース画面左のツールバーから「アートボードツール」を選択しアートボード以外の灰色の部分をクリック。新しいアートボードが現れます。


※ショートカットキーでも追加は可能です。既にあるアートボードを選択したまま、Ctrl+『C』→Ctrl+『V』(Macの場合は⌘+『C』→⌘+『V』で)
[Step3]図やテキストを入れよう
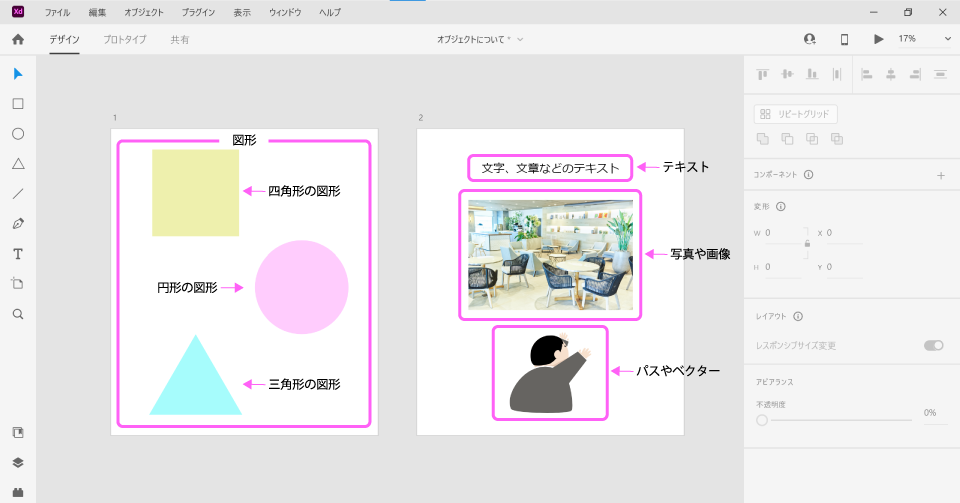
ここからはアートボードに「オブジェクト」を入れていきます。
以下がオブジェクトの種類になります。
・図形(円形・三角形・四角形) ・文字、文章などのテキスト
・イラストや写真などの画像 ・アイコンなどのパス・ベクター

以上のオブジェクトをふまえると、このようなちょっとしたランディングページのワイヤーフレームが出来上がりました!

【おすすめ】便利な機能(プロトタイプ / プレビュー / リピートグリッド)
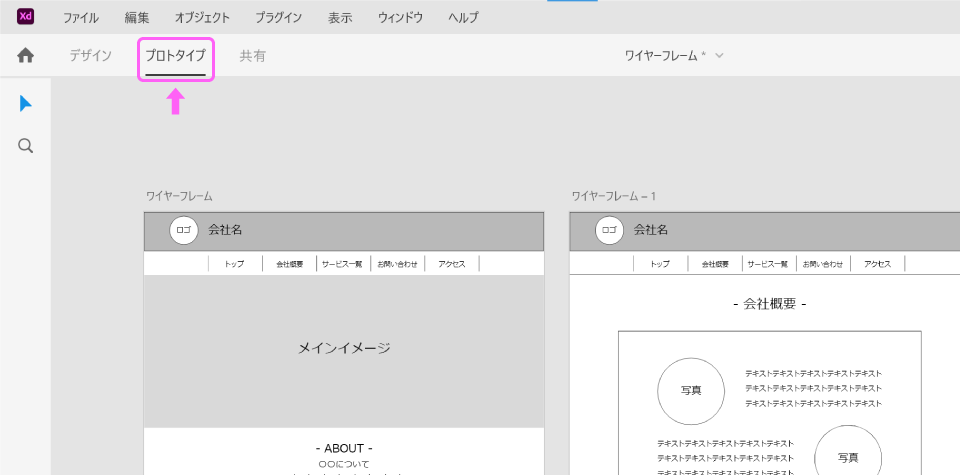
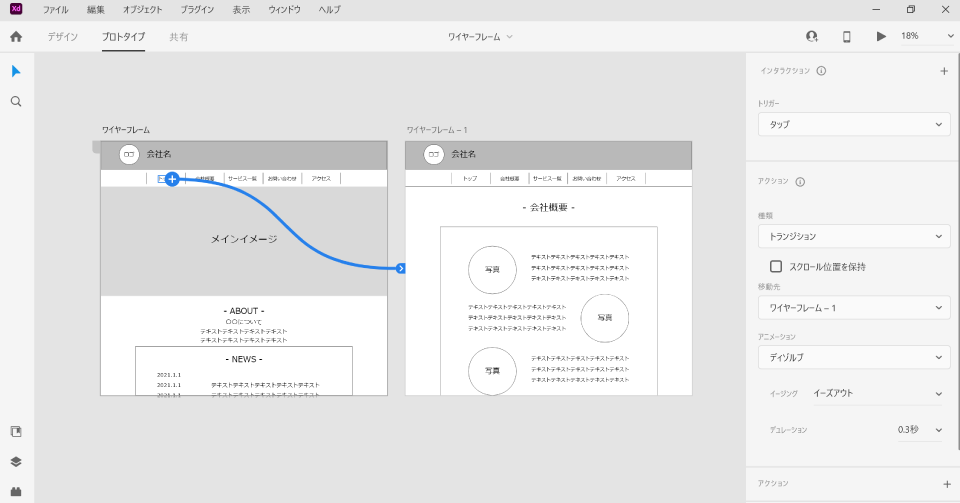
プロトタイプ
“XD”には、作成したデザインを実際のWebサイト・アプリの様に動作させることが出来る機能があります。

例えば、”XD”内でつくったボタンとボタンをクリックした先のページを用意し、
プロトタイプでボタンとページを線でつなぐだけでワイヤーの段階でも導線の確認をすることが可能です。

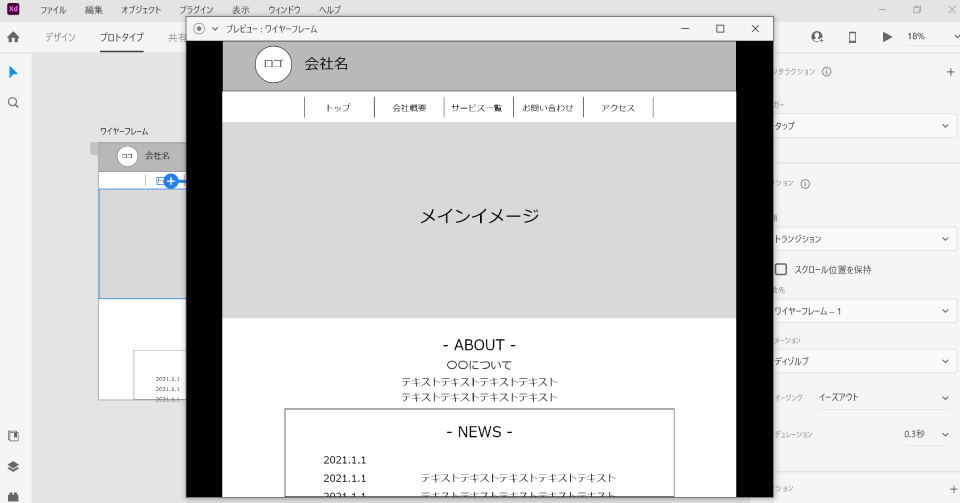
プレビュー
“XD”内で制作したサイトデザインを実際のブラウザ画面のようにプレビューすることが出来る機能です。
ワークスペース画面右上の「デスクトッププレビュー」アイコンをクリックすると、現在選択されているオブジェクトを含むアートボードがプレビューウィンドウに表示されます。

プロトタイプを設定しておくことで、より実際のサイトのようにボタンの動きを含めて見ることができデザインの確認・共有がしやすくなります。

【さいごに】まとめ
いかがでしたでしょうか? 本記事では”Adobe XD”の機能と、簡単なワイヤーフレームのつくり方を紹介させていただきました。
「デザインやってみたいなぁ~」と考えているそこのあなた!
いきなり”Photoshop”や”illustrator”を覚えるのはハードルが高いけど、”Adobe XD”なら、普段デザインツールを使わない人でも、ちょっとの努力(やはり多少の努力は必要ですが)で、Webサイトのデザイン・フライヤーのレイアウトなども比較的簡単に行うことができます。
まずは”Adobe XD”をちょっとさわってみて、「いけそう!」と思えたのなら、改めてこの記事を読みにきてください!お待ちしています!
その他Adobeソフトの紹介
この記事を書いた人
このライターの最新記事
 トレンド2025年6月1日「それ、タダでお願いできます?」
トレンド2025年6月1日「それ、タダでお願いできます?」
――関わりのない代理店から届く迷惑な依頼 トレンド2025年5月1日コピペで即戦力!
トレンド2025年5月1日コピペで即戦力!
セルに直接書くだけで仕事が片付く ― Excel & スプレッドシート関数 50 選 Web2024年10月30日データ管理を最適化するためのバックアップ戦略
Web2024年10月30日データ管理を最適化するためのバックアップ戦略 Web2024年10月21日失われたら終わり?業務データを守るためのバックアップ入門
Web2024年10月21日失われたら終わり?業務データを守るためのバックアップ入門


