【Illustrator初級】クリスマス素材『サンタクロース』のつくり方
2023年 12月6日公開

本日は、クリスマス関連のデザインを制作する際に使える『サンタクロース』の作り方を、Adobe Illustratorを使って、現役デザイナーの解説付きでお届けしていきます!
ちなみに「絵を描くのが苦手…」「Illustratorをそこまで使いこなせていない…」という方でもチャレンジできるように、今回は【ペンツールを使わない】つくり方をご紹介します!
制作するもの
▶ サンタクロース

使用するツール / 機能
▶ Adobe Illustrator
・図形ツール(楕円形 / 長方形 / 多角形)
・曲線ツール
・パスファインダー
所要時間
▶ 15分程度
できるだけ簡単なやり方で、あたま・からだ・帽子などのパーツを作成していきますので、ぜひこちらの記事を参考に、サンタクロースをつくってみてください!
【まずはじめに】Illustratorの初期設定
初期設定は『印刷物』なのか、『Web用』なのかで変わってきます。 今回は、Web用の素材としてサンタクロースを作成するので、Web用の初期設定をしていきましょう!

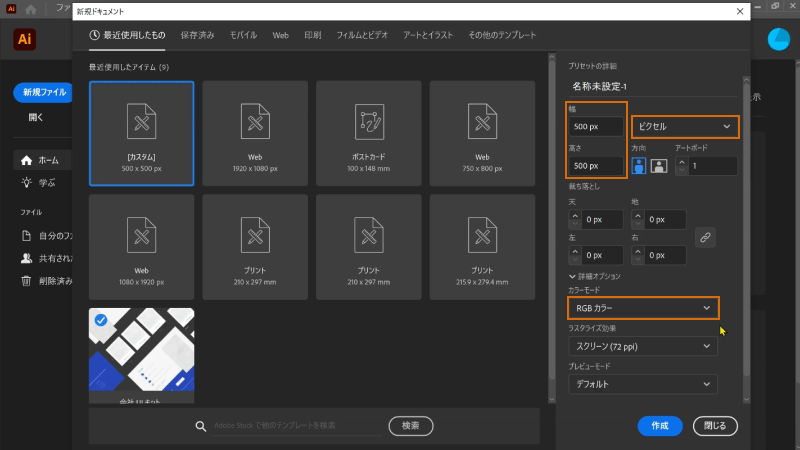
アートボードのサイズ(幅 / 高さ)
▶ 自由
バナーやフライヤーなどを作成する場合は、書き出したいサイズで指定する必要がありますが、今回は素材の作成なので、特に決まりはありません!
ひとまず今回は、幅500×高さ500のアートボードで作成していきます。
単位
▶ ピクセル
カラーモード
▶ RGBカラー
基本的にWebの場合はRGBカラー、印刷物の場合はCMYKカラーと覚えておきましょう!
そのほかの項目はデフォルトのままでOKです。
右下の青い【作成】をクリックして、初期設定を完了しましょう!
【やってみよう】Illustratorで『サンタクロース』をつくる
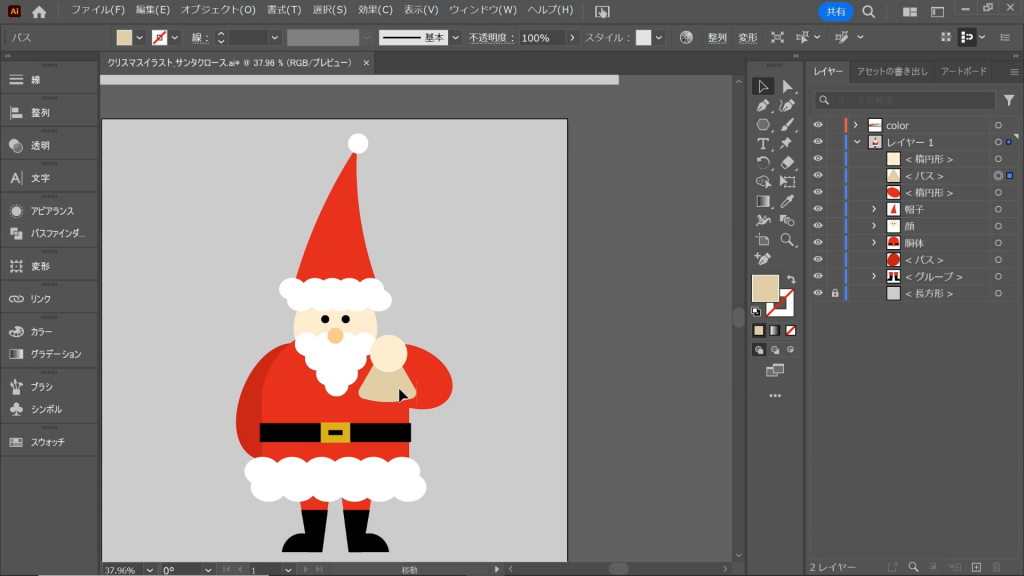
それでは早速、このような『サンタクロース』をつくっていきましょう!

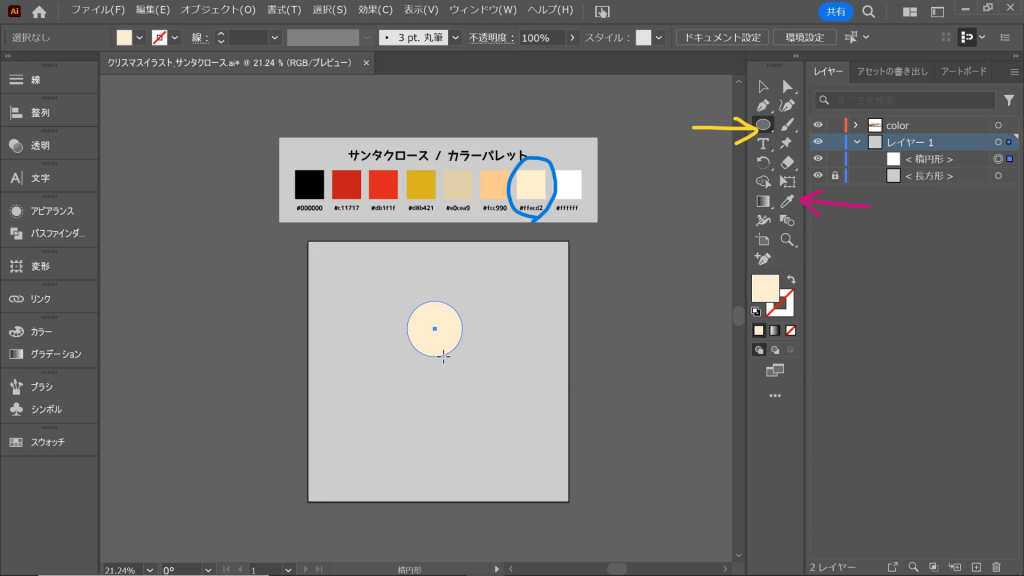
①『カラーパレット』を指定しよう
パーツを作成していく前に、カラーパレットを指定しましょう。
あらかじめカラーパレットを指定しておくことで、作業中に迷うことなく、またバランスの取れた色配置にすることが可能です。
参考として、私のカラーパレットを共有しておきますね!

②『あたま』をつくろう
まずはサンタクロースの『あたま』の部分を、輪郭 ⇒ 目・鼻 ⇒ ひげの順で作成していきます。
1. 輪郭をつくる:楕円形ツール【color:#ffecd2】

1-1:楕円形ツール(上図:黄色矢印)で適当なサイズの正円を作成
1-2:スポイトツール(上図:ピンク矢印)でカラーを #ffecd2 に変更
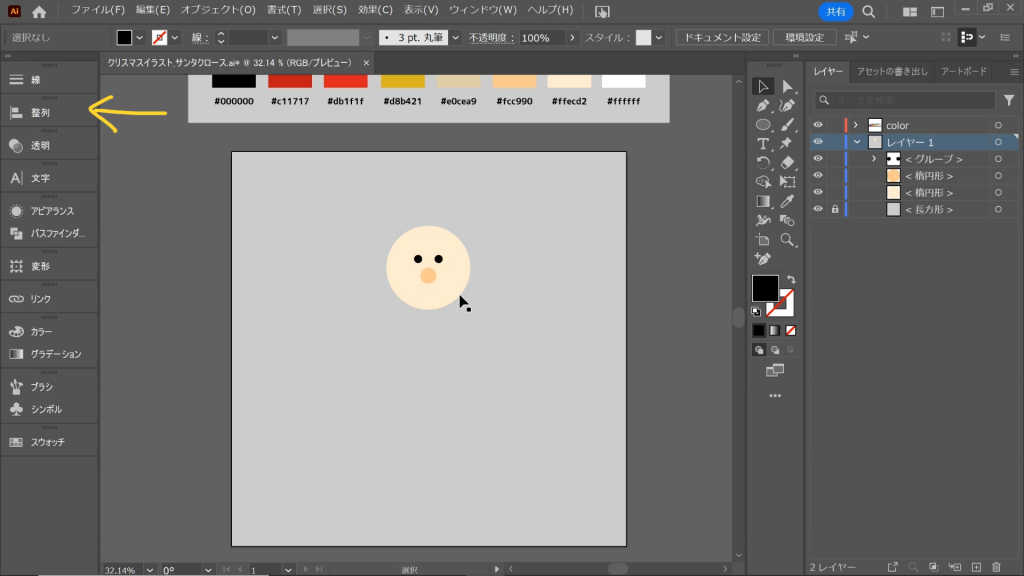
2. 目と鼻をつくる:楕円形ツール【color:#000000 , #fcc990】

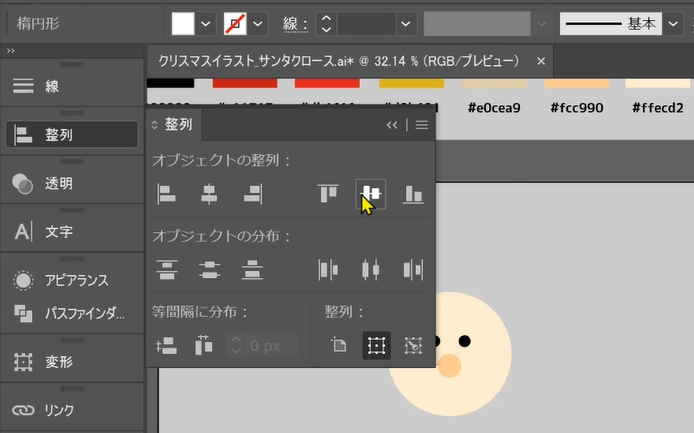
上記の輪郭と同じ要領で目と鼻を作成します。
整列ツール(上図:黄色矢印)を上手く使って、しっかりセンターを取りましょう!
3. ひげをつくる:楕円形ツール , パスファインダー【color:#ffffff】

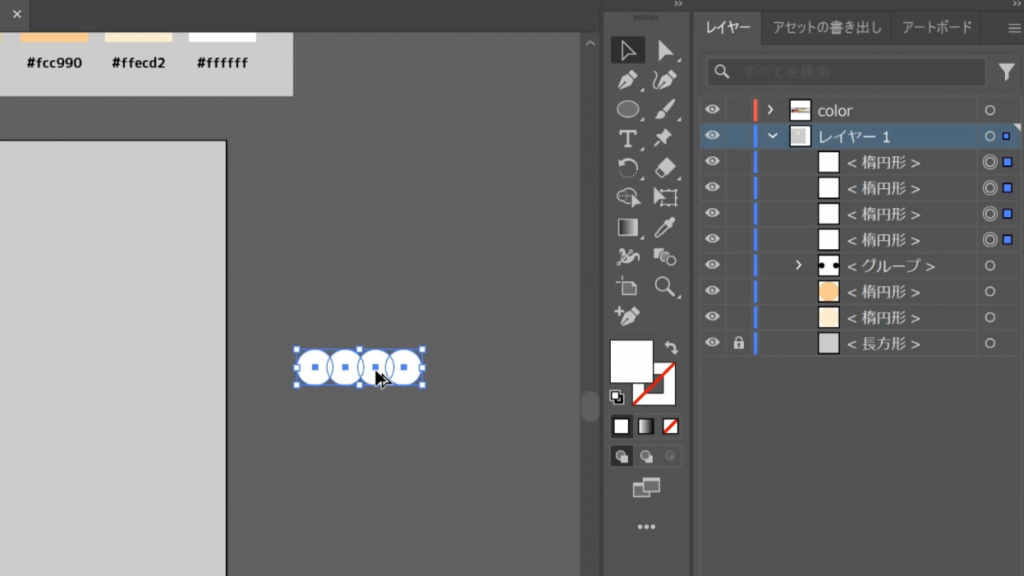
3-1:楕円形ツールで適当なサイズの正円を作成
3-2:カラーを #ffffff に変更
3-3:正円をコピーしてさらに同じ正円を3つ作成
3-4:正円を少し重なるように横に並べる

3-5:整列ツール(上図:黄色矢印)で上下を整える
これで、ひげの1段目が完成しました!
3-6:今作成した4つの正円(1段目)を全選択してコピーを作成
3-7:端っこの正円を削除して3つの正円にする
3-7:4つの正円(1段目)に重なるように3つの正円を配置
3-8:ひげの2段目が完成
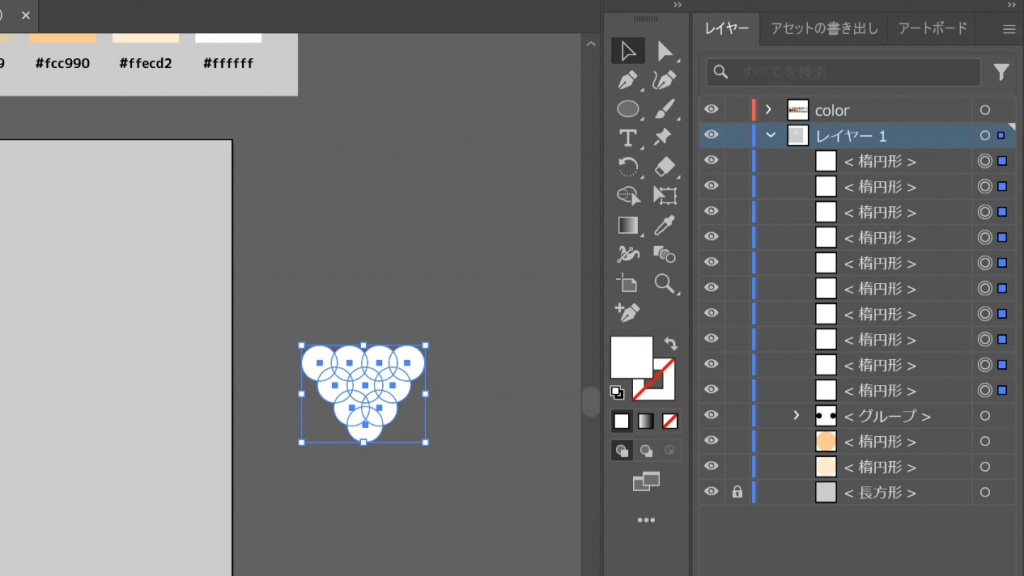
この作業を、3段目…4段目…と繰り返すことで、下図のような、正円で構成された4段の逆ピラミッドを作成するイメージです。

3-9:上図のように全ての正円を全選択
3-10:パスファインダーで全ての正円を合体

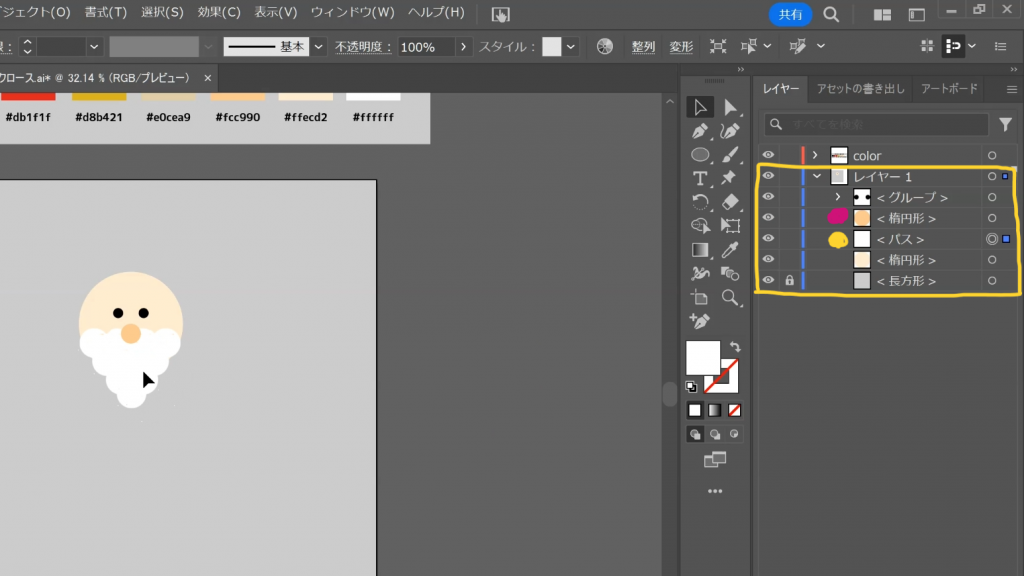
3-11:上図右側のように『ひげレイヤー』を『鼻レイヤー』より下のレイヤーへ移動
3-12:上図のように、ひげを鼻の下へ配置
これで、サンタクロースの『あたま』が完成しました!
③『ぼうし』をつくろう
次に、サンタクロースの『あたま』にかぶせる『ぼうし』の部分を作成していきます。
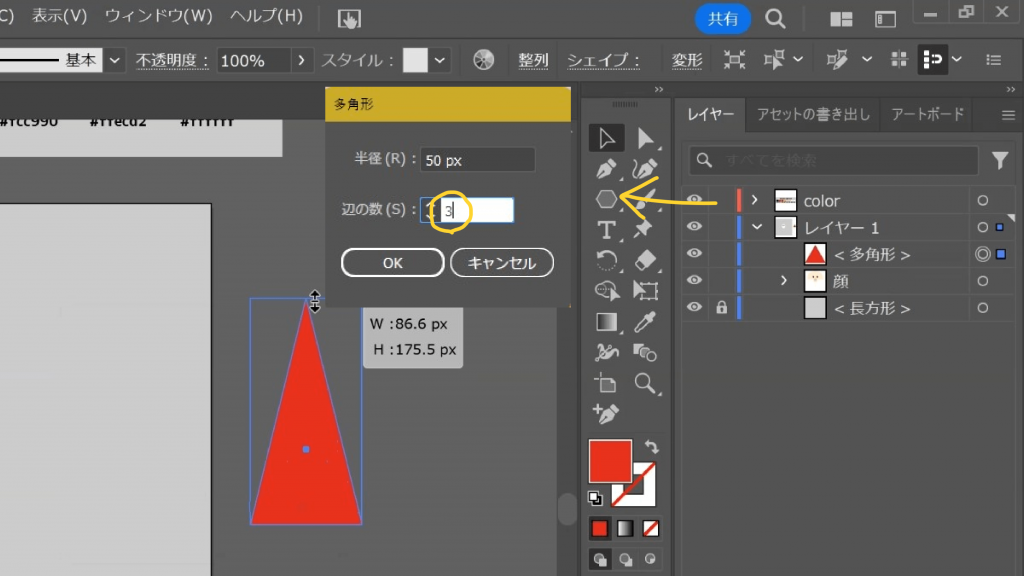
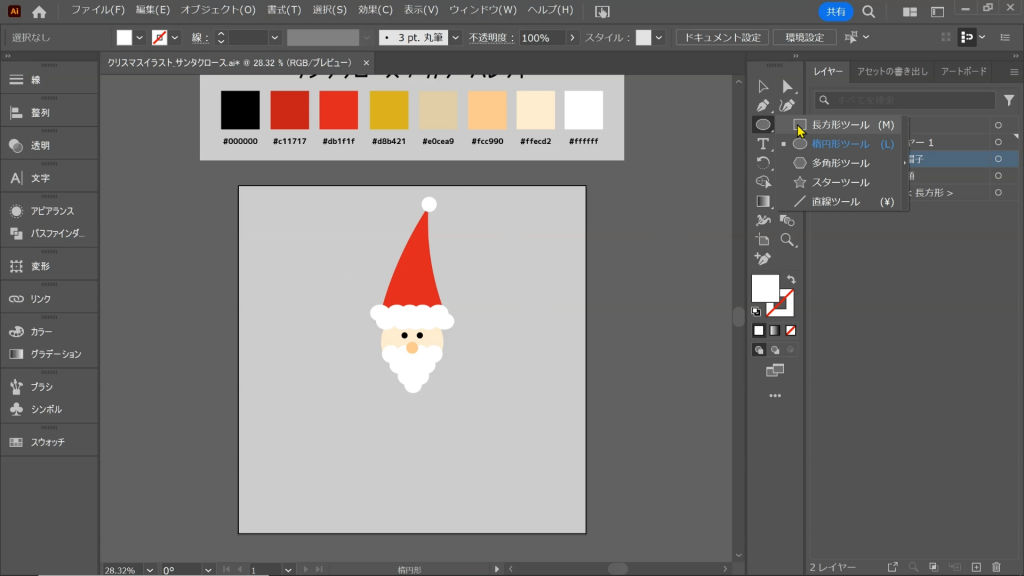
1. ぼうしをつくる:多角形ツール【color:#db1f1f】

1-1:多角形ツール(上図:黄色矢印)で三角形を作成
1-2:スポイトツールでカラーを #db1f1f に変更
1-3:三角形を縦に伸ばす

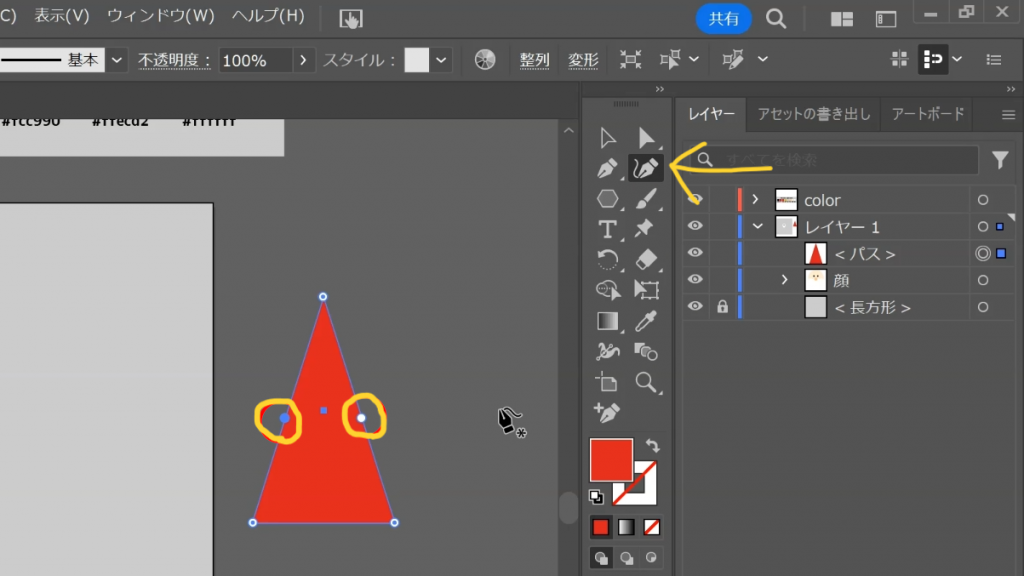
1-4:曲線ツール(上図:黄色矢印)で二等辺の途中にポイントを配置

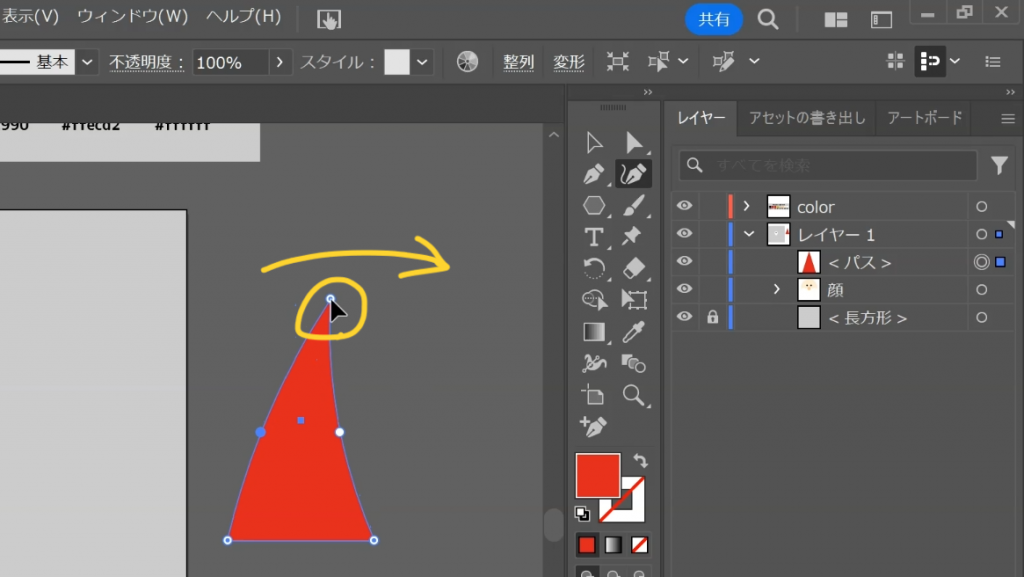
1-5:三角形の先のポイントをドラックしながら上図のように変形させる
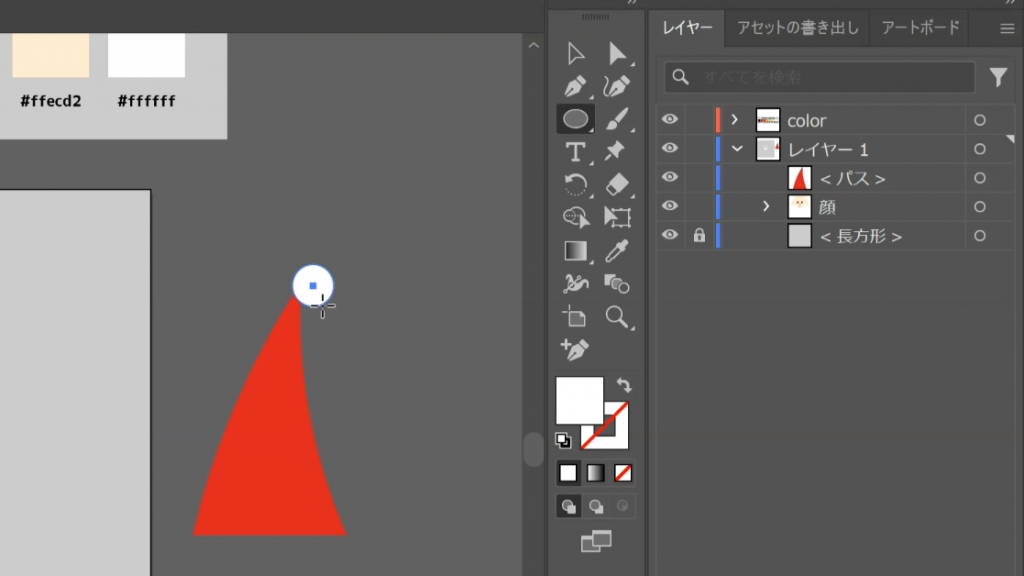
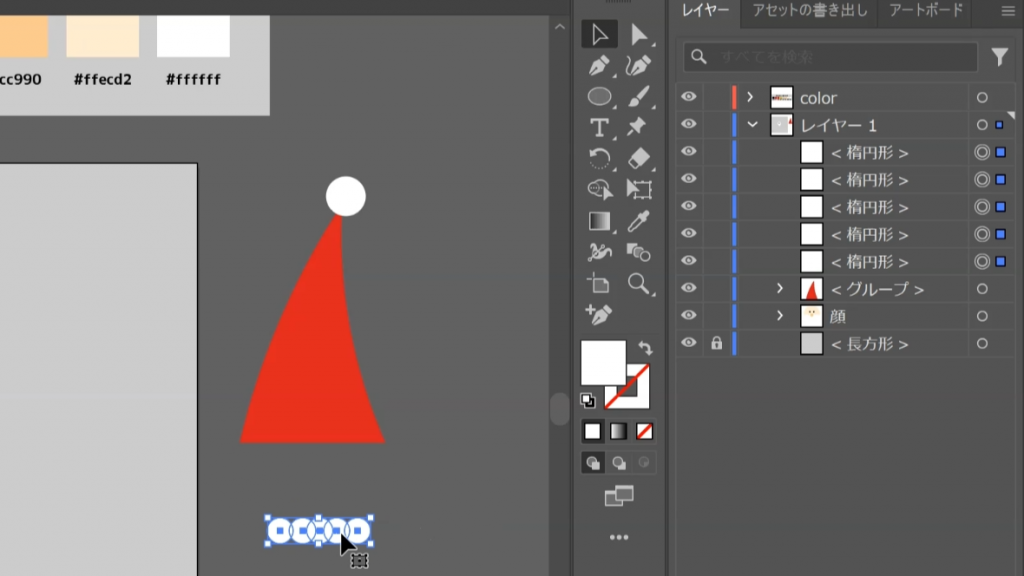
2. 飾り(モフモフ)をつくる:楕円形ツール【color:#ffffff】

2-1:楕円形ツールで適当なサイズの正円を作成
2-2:スポイトツールでカラーを #ffffff に変更
2-3:上図のように、ぼうしの先端に正円を配置

2-4:楕円形ツールで適当なサイズの正円を作成
2-5:カラーを #ffffff に変更
2-6:正円をコピーしてさらに同じ正円を4つ作成
2-7:正円を少し重なるように横に並べる
2-8:整列ツールで上下を整える

2-9:コピーを作成して2段になるように配置
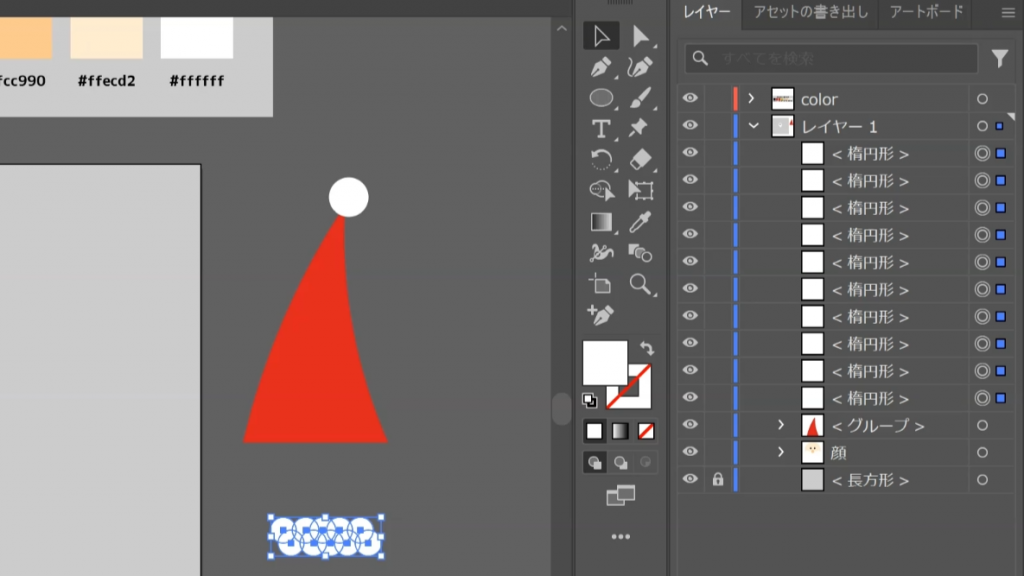
2-10:上図のように正円を全選択
2-11:パスファインダーで全ての正円を合体
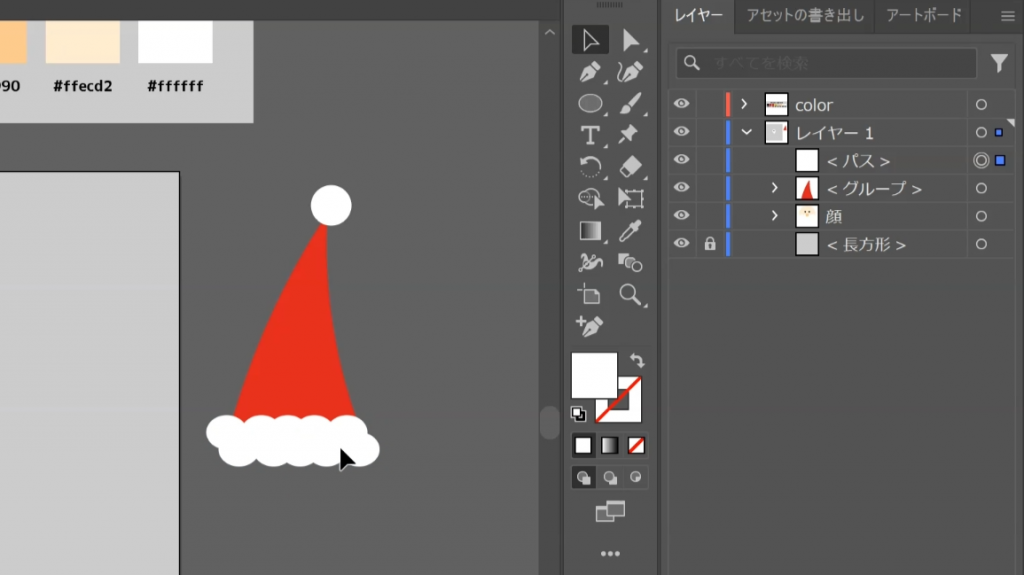
2-12:ぼうし本体の大きさに合うようにサイズを調整

2-13:ぼうし本体の下部に配置
これで、サンタクロースの『ぼうし』が完成しました!

早速こんな感じで、寒そうな『あたま』に『ぼうし』をかぶせてあげましょう!
④『からだ』をつくろう
次に、サンタクロースの『からだ』を作成していきます。
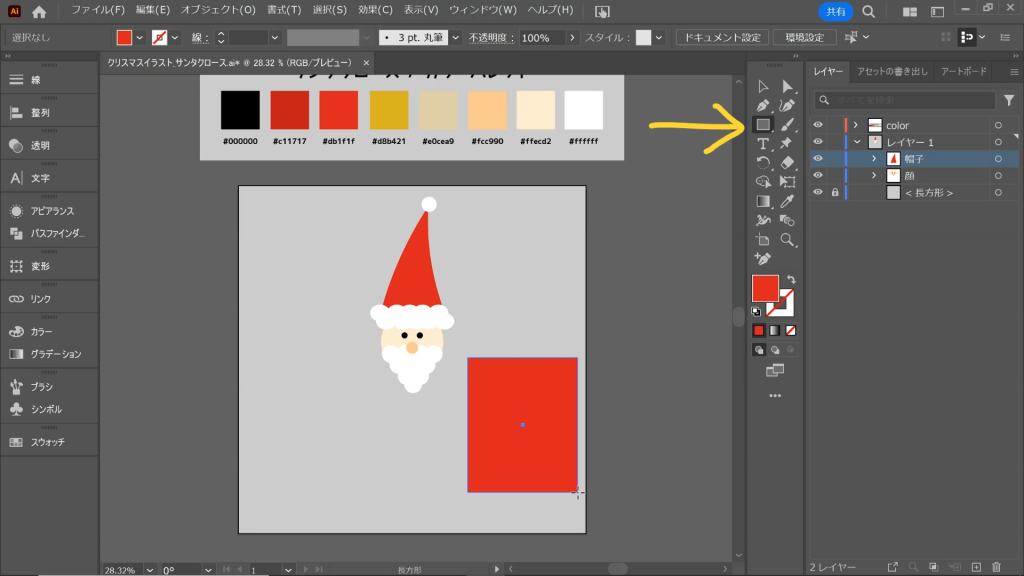
1. 胴体をつくる:長方形ツール【color:#db1f1f】

1-1:長方形ツールで縦長の長方形を作成
1-2:スポイトツールでカラーを #db1f1f に変更

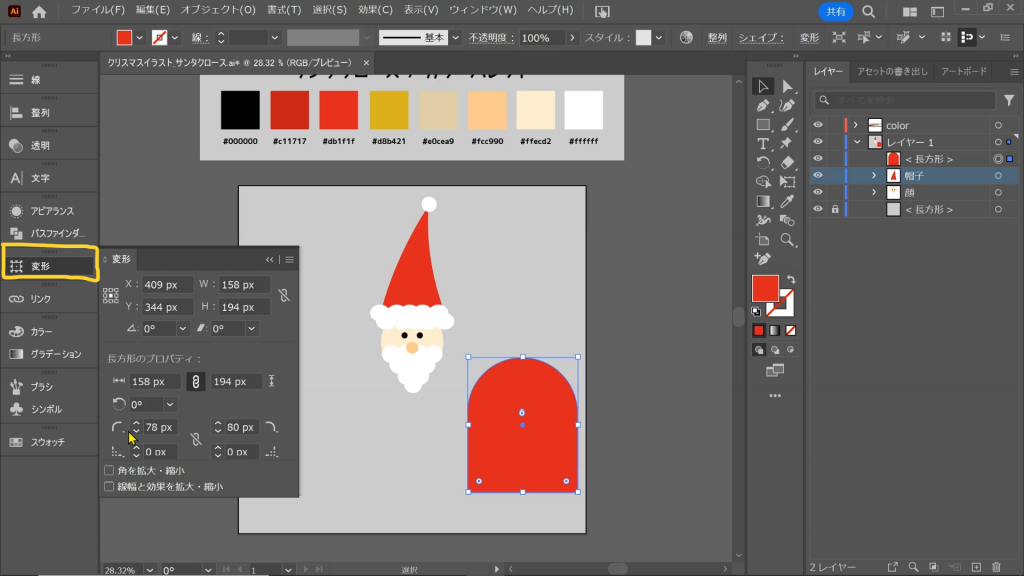
1-3:いま作成した長方形を選択
1-4:変形ツール(上図:黄色囲み)で長方形の上の角2つを丸くする
1-5:レイヤーを『あたまレイヤー』の下へ移動
1-6:あたまの下に胴体を配置
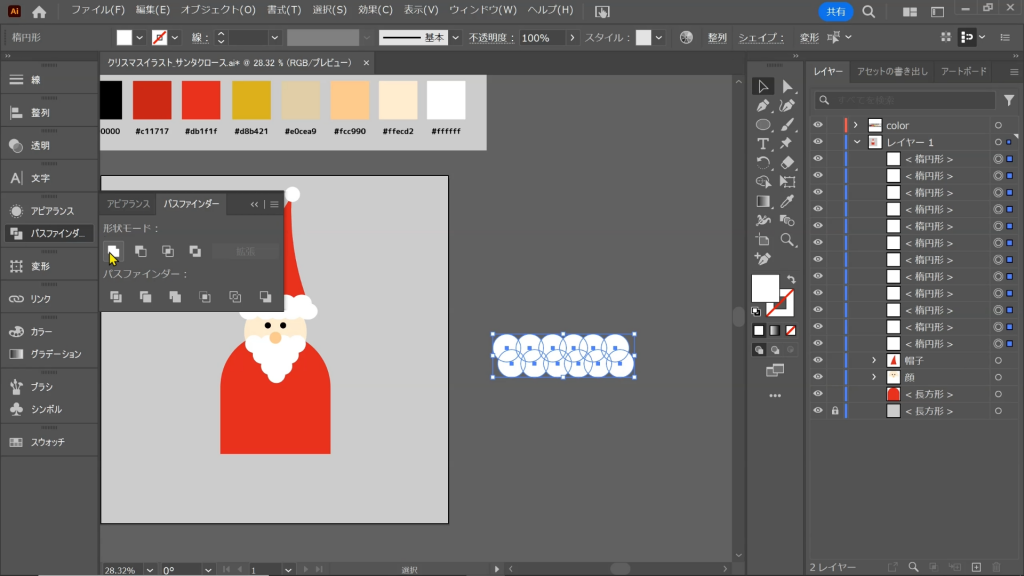
2. 飾り(モフモフ)をつくる:楕円形ツール【color:#ffffff】

次は、胴体用の『飾り(モフモフ)』をつくります。
細かいつくり方は『ぼうし』の時と同じなので割愛します。

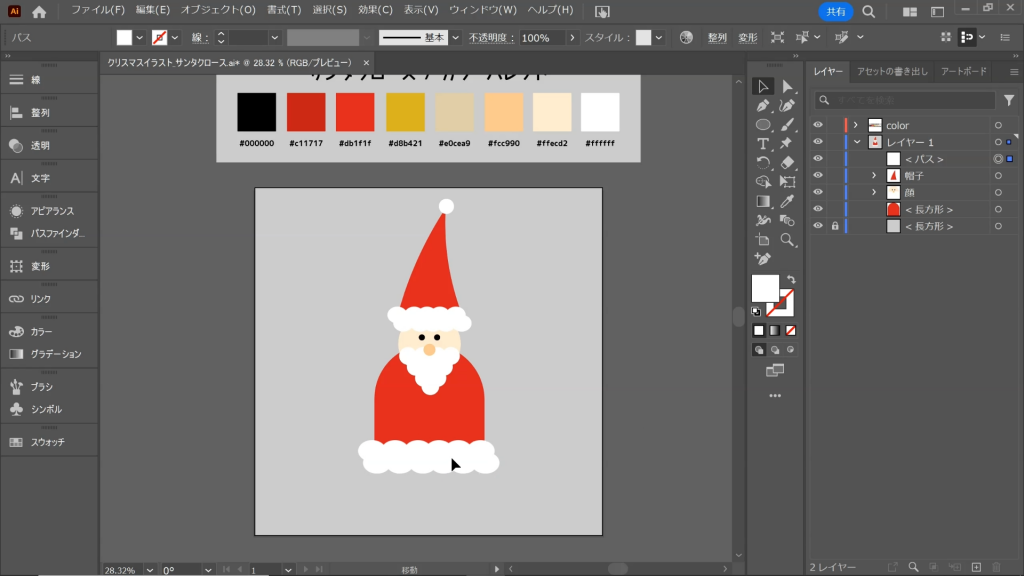
こんな感じで、胴体の下部に配置します。サンタらしくなってきましたね!
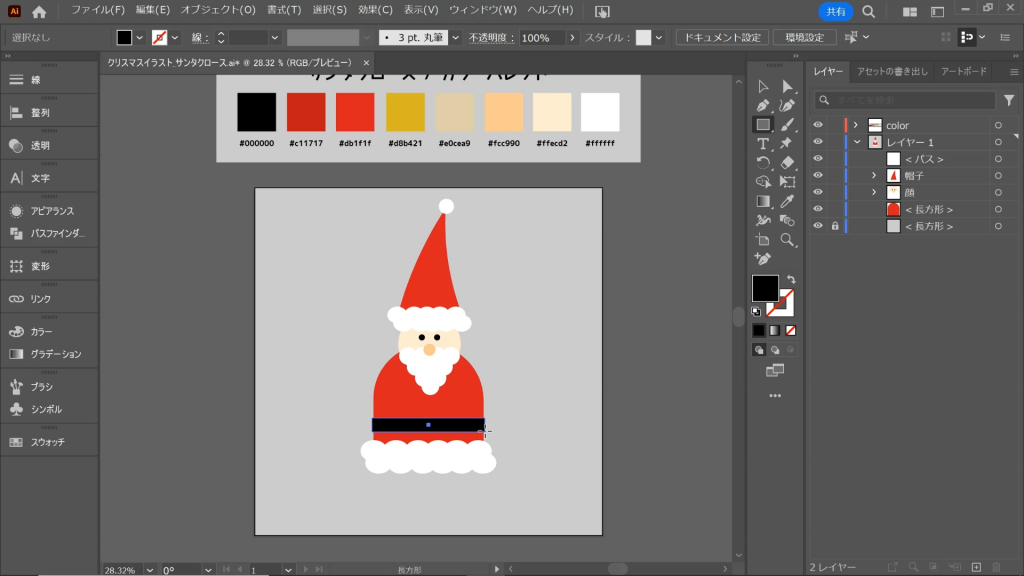
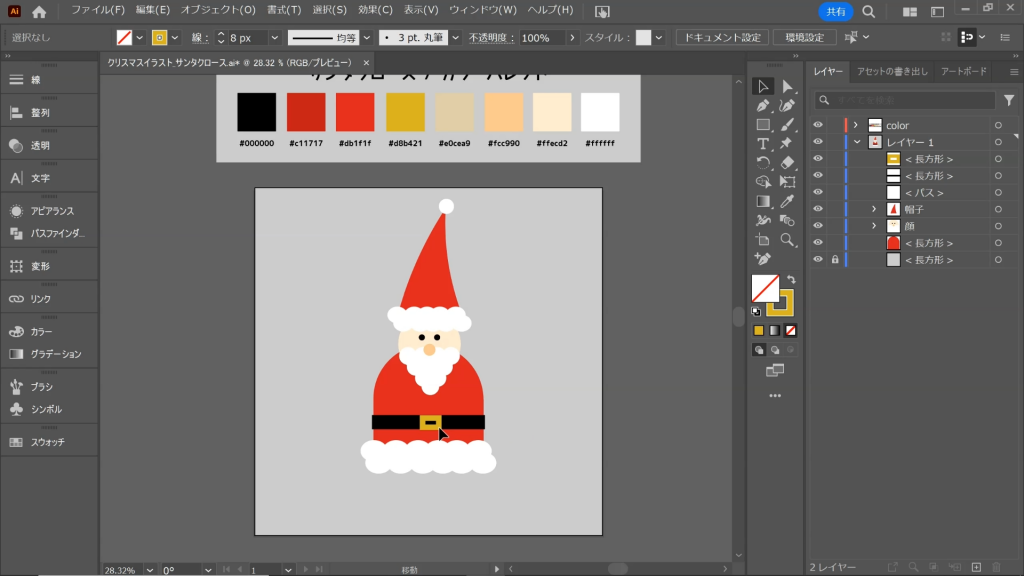
3. 飾り(ベルト)をつくる:長方形ツール【color:#000000,#d8b421】

3-1:長方形ツールで横長の長方形を作成
3-2:スポイトツールでカラーを #000000 に変更
3-3:胴体のやや下の方に配置

3-4:長方形ツールで塗りなし / 枠線あり(9pt)の横長の長方形を作成
3-5:カラーを #d8b421 に変更
3-6:先ほど作成した黒い長方形の中心に配置
これで、サンタクロースの『からだ』が完成しました!
⑤『あし』をつくろう
次に、サンタクロースの『あし』を作成していきます。
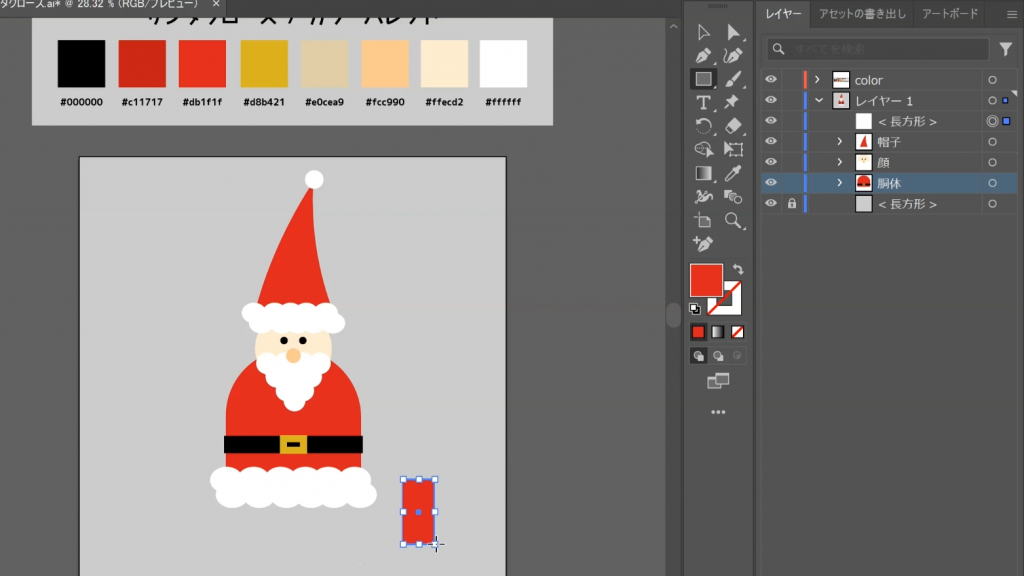
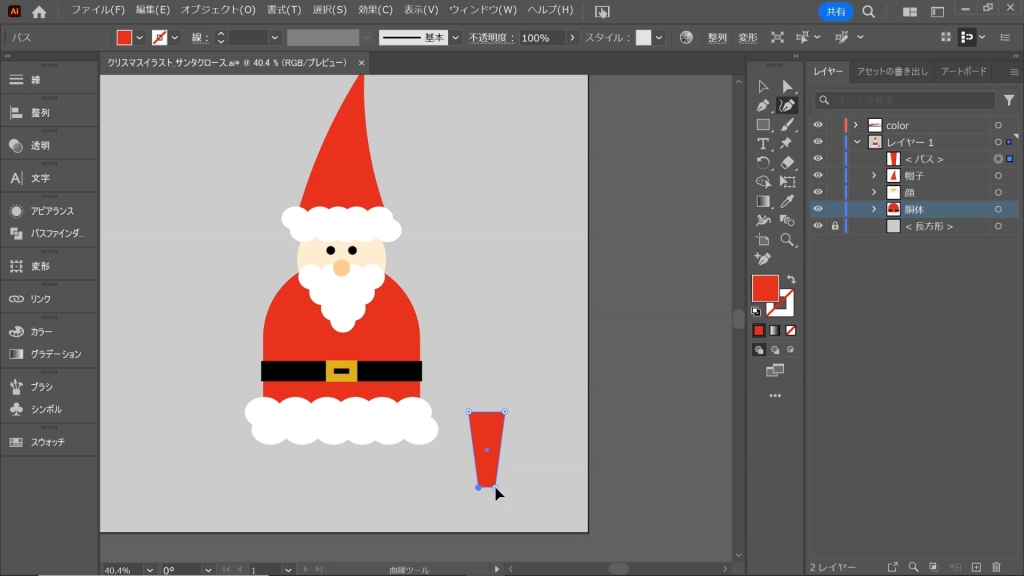
1. あしをつくる:長方形ツール【color:#db1f1f】

1-1:長方形ツールで適当なサイズの縦長の長方形を作成
1-2:スポイトツールでカラーを #db1f1f に変更

1-3:変形ツールで長方形の下2つのポイントを中央に寄せてすぼめる

1-4:あしのコピーを作成
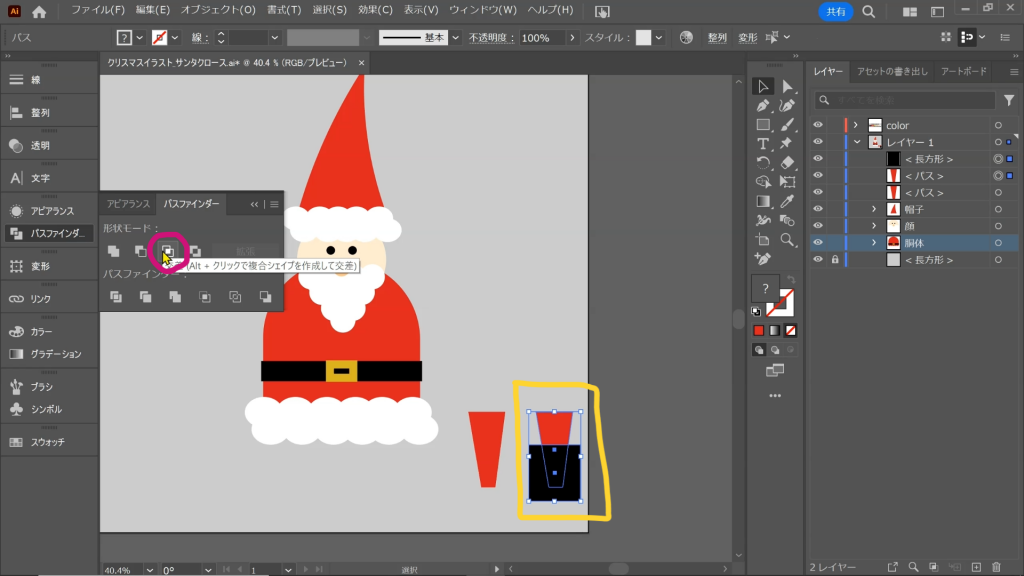
1-5:さらに新規で適当なサイズの長方形を作成
1-6:スポイトツールでカラーを #000000 に変更
1-7:コピーした赤の長方形の上に、新規で作成した黒の長方形を重ねる(上図:黄色囲み)
1-8:2つの長方形を選択してパスファインダーの『交差』(上図:ピンク丸)を実行

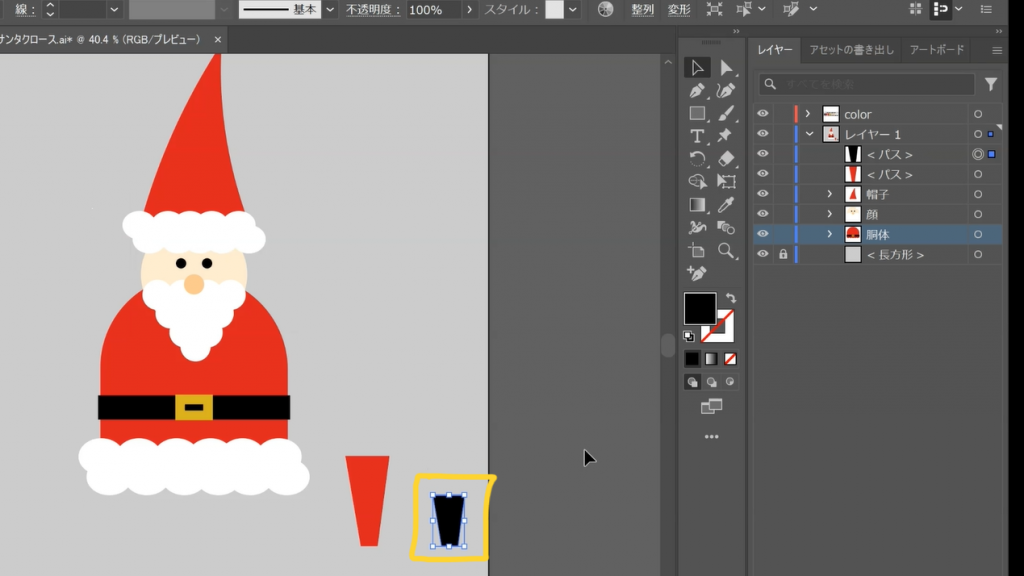
1-9:このような(上図:黄色囲み)、黒の四角が出力される

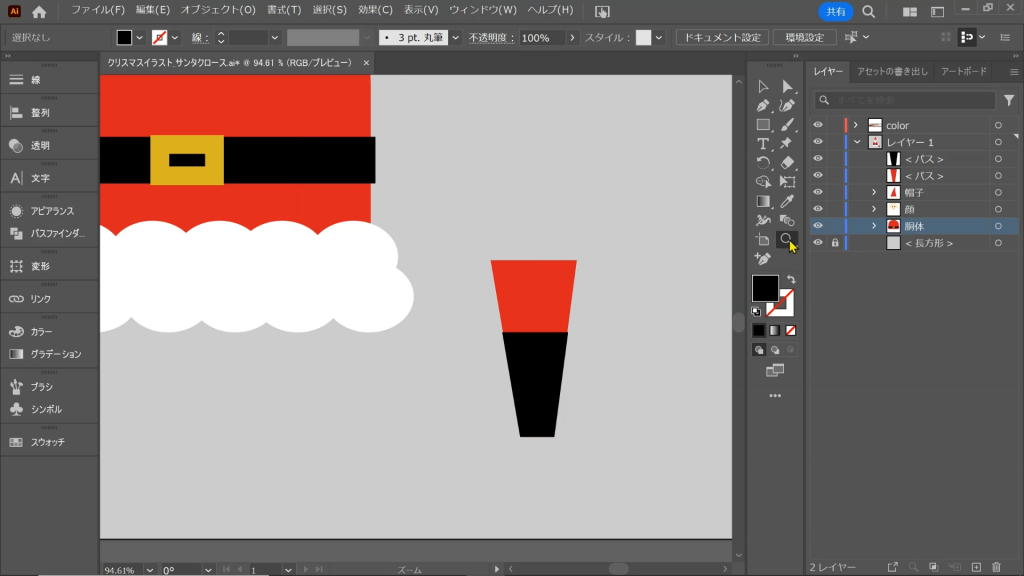
1-10:黒い四角を赤い四角の下部に重ねる

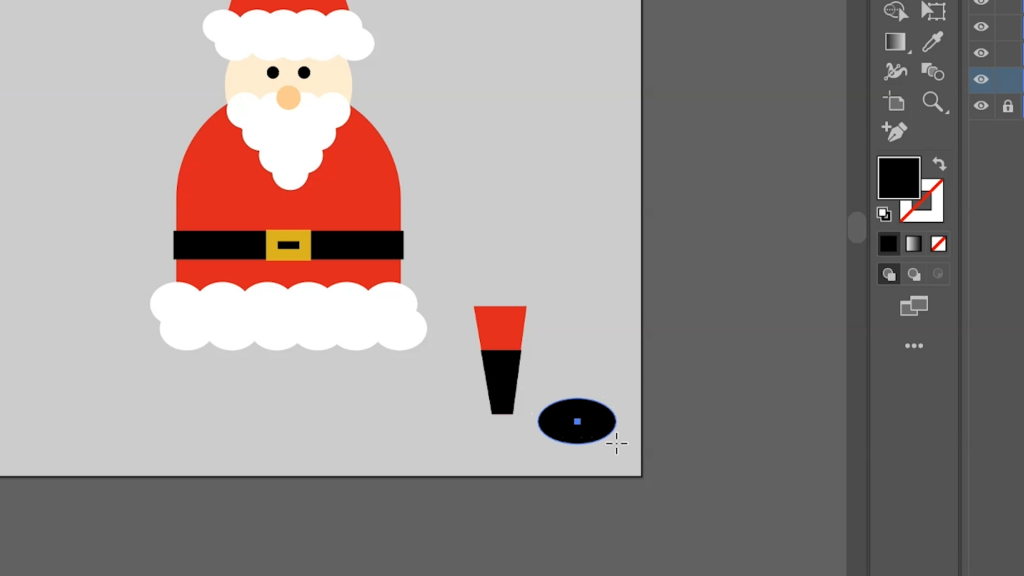
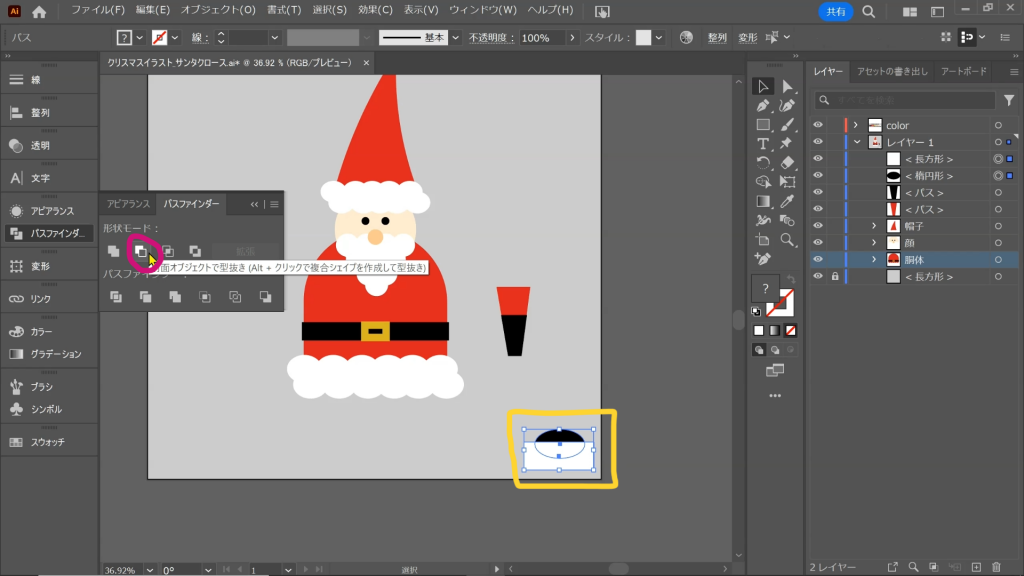
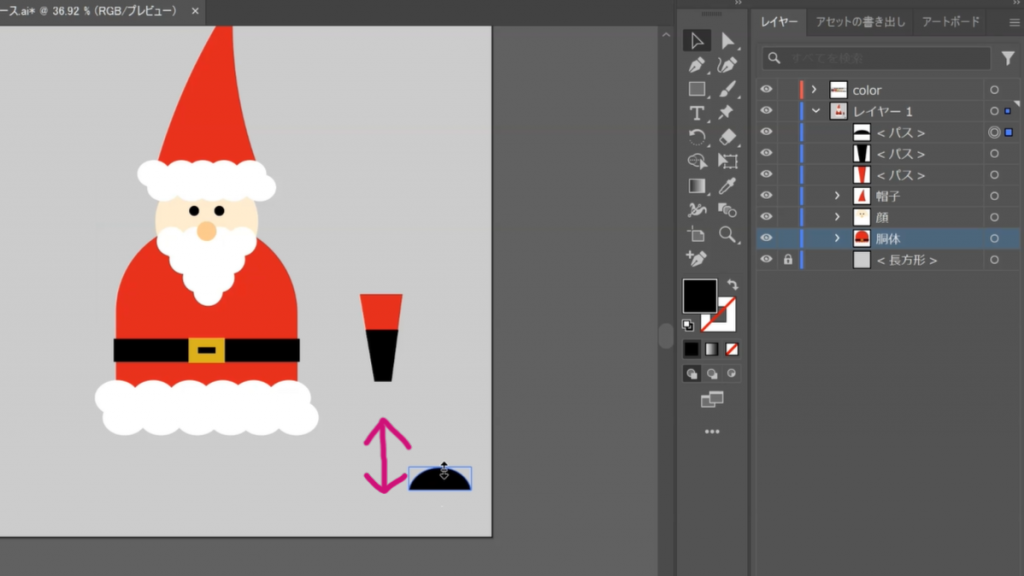
1-11:楕円形ツールで横長の楕円を作成

1-12:長方形ツールで適当なサイズの長方形を作成
1-13:楕円の上に長方形を重ねる(上図:黄色囲み)
1-14:2つの図形を選択してパスファインダーの『全面オブジェクトで型抜き』(上図:ピンク丸)を実行

1-15:このような(上図:黄色囲み)半月型が出力されたら、若干縦に伸ばしてサイズを調整

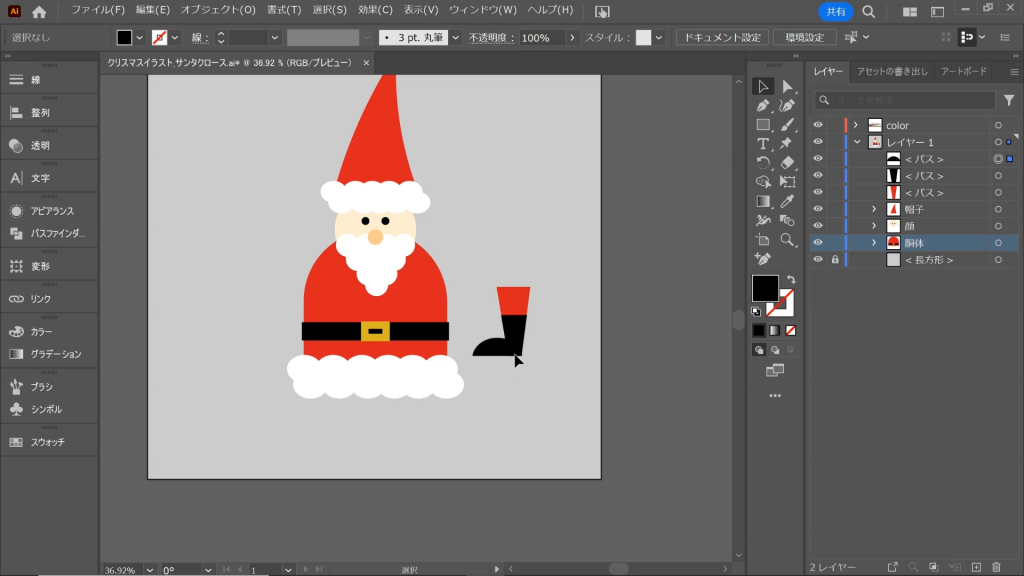
1-16:先ほど作成したパーツの下部に接続
1-17:全選択してグループ化する
1-18:これで片足が完成!

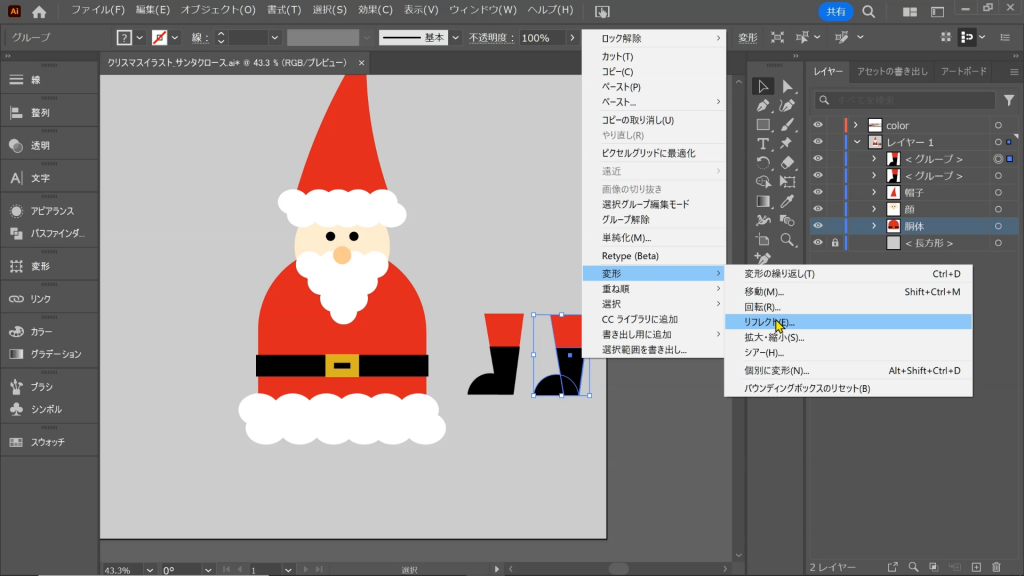
1-18:あしのコピーを作成
1-19:右クリックで『変形』を選択
1-20:『リフレクト』を選択して反転させる

1-21:『あしレイヤー』を『からだレイヤー』より下へ移動
1-22:上図のようにからだの下へ配置
これで、サンタクロースの『あし』が完成しました!
⑥『て』をつくろう
次に、サンタクロースの『て』を作成していきます。
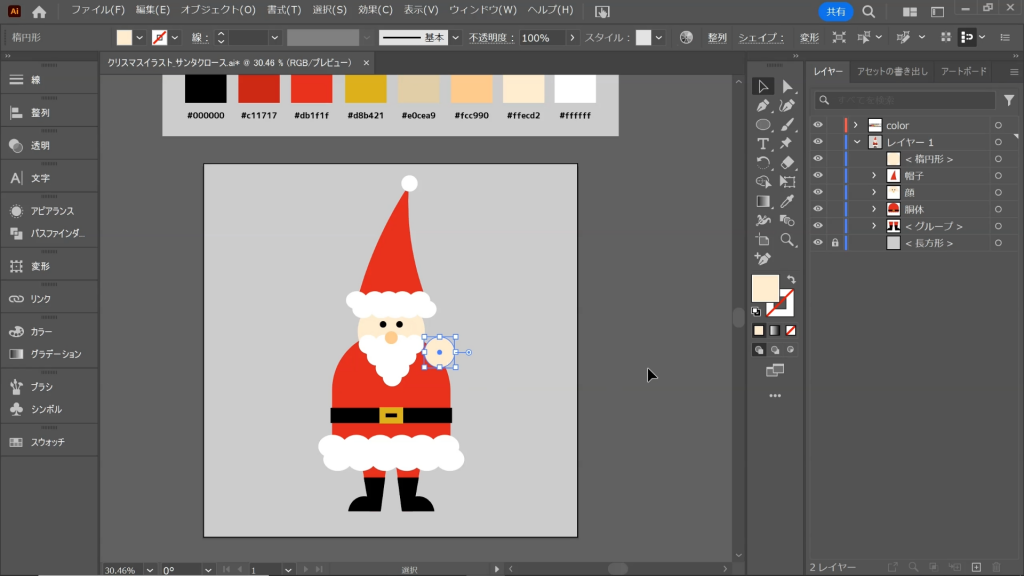
1. ひだりてをつくる:楕円形ツール【color:#db1f1f,#ffecd2】

1-1:楕円形ツールで適当なサイズの正円を作成
1-2:スポイトツールでカラーを #ffecd2 に変更
1-3:左肩の上あたりに配置

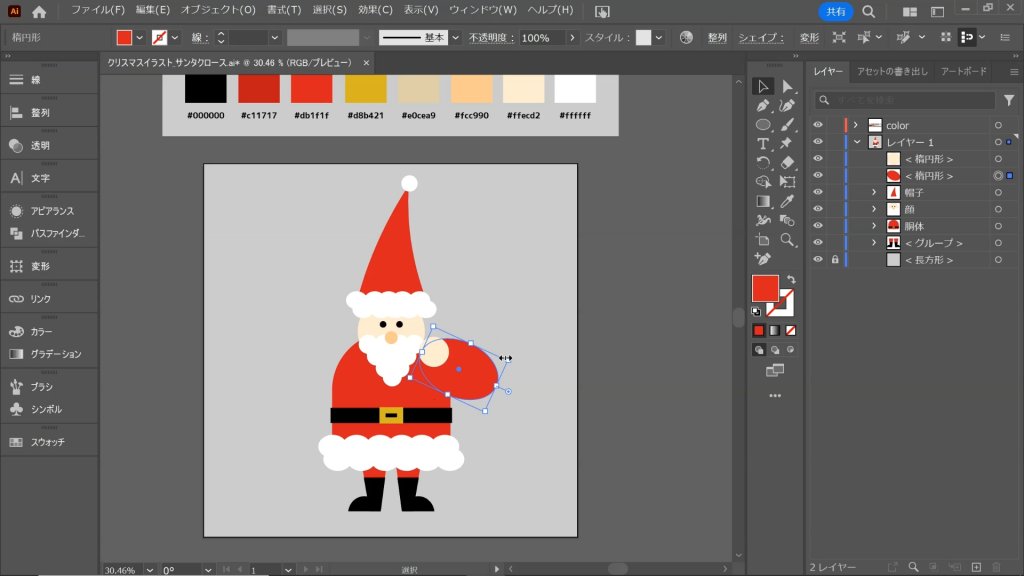
1-4:楕円形ツールで横長の楕円を作成
1-5:スポイトツールでカラーを #db1f1f に変更
1-6:少しななめにして先ほどの正円の下に配置
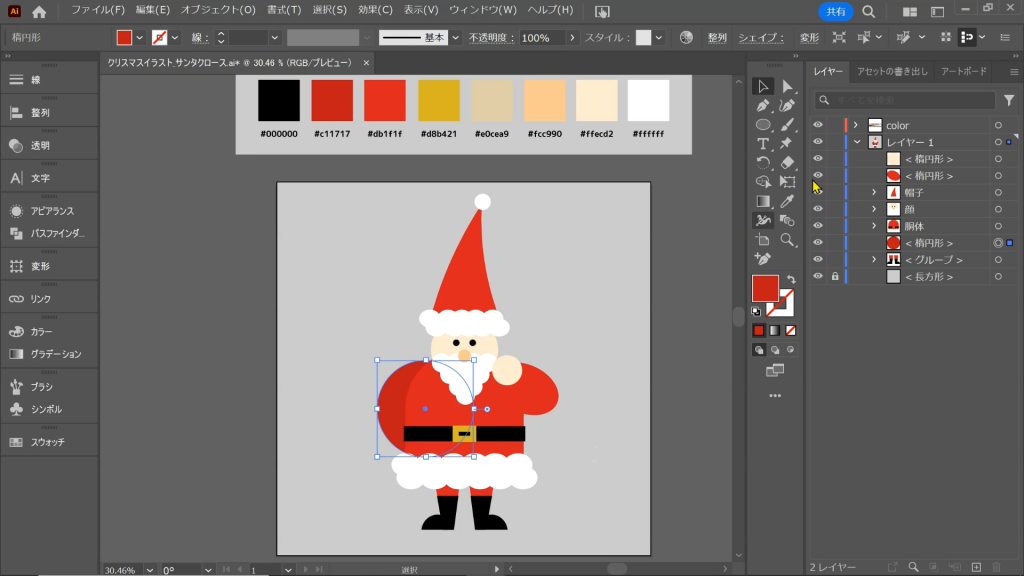
1. みぎてをつくる:楕円形ツール【color:#c11717】

1-7:楕円形ツールで適当なサイズの正円を作成
1-8:スポイトツールでカラーを #c11717 に変更
1-9:『みぎてレイヤー』を『からだレイヤー』の下に移動させて配置
※みぎてはからだの後ろで組んでいるので、からだなどで使用している赤よりも、若干暗めの赤を使用することをおすすめします!

1-4:曲線ツールで正円を少し下へゆがませる
これで、サンタクロースの『て』が完成しました!
⑦『ふくろ』をつくろう
さいごに、サンタクロースの『ふくろ』を作成していきます。
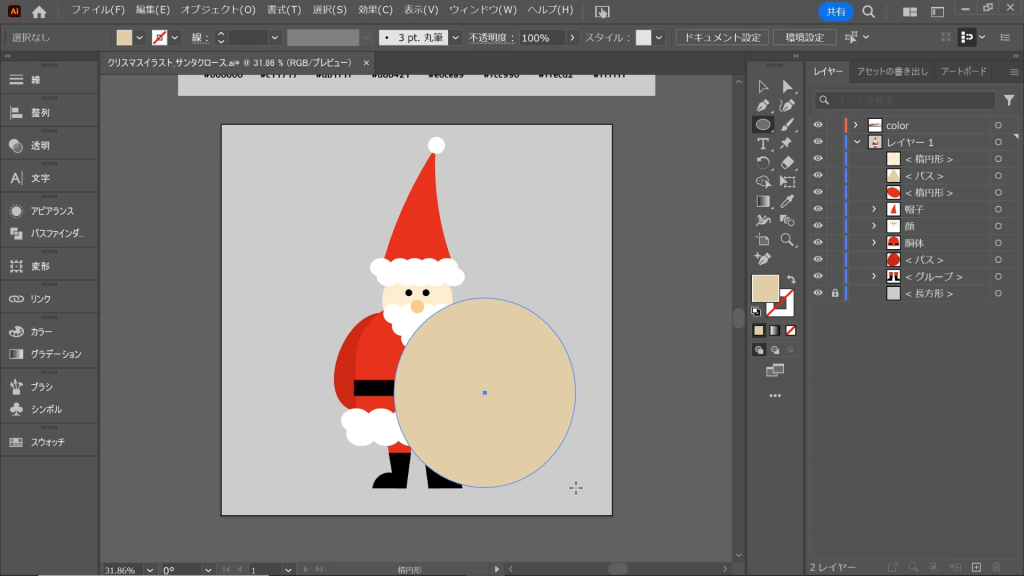
1. ふくろの持ち手をつくる:多角形ツール【color:#e0cea9】

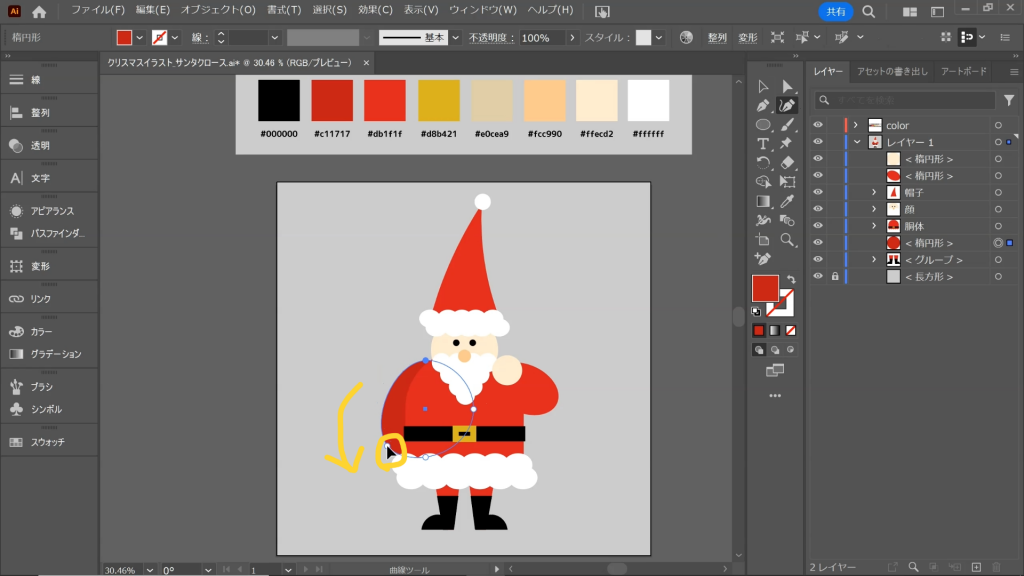
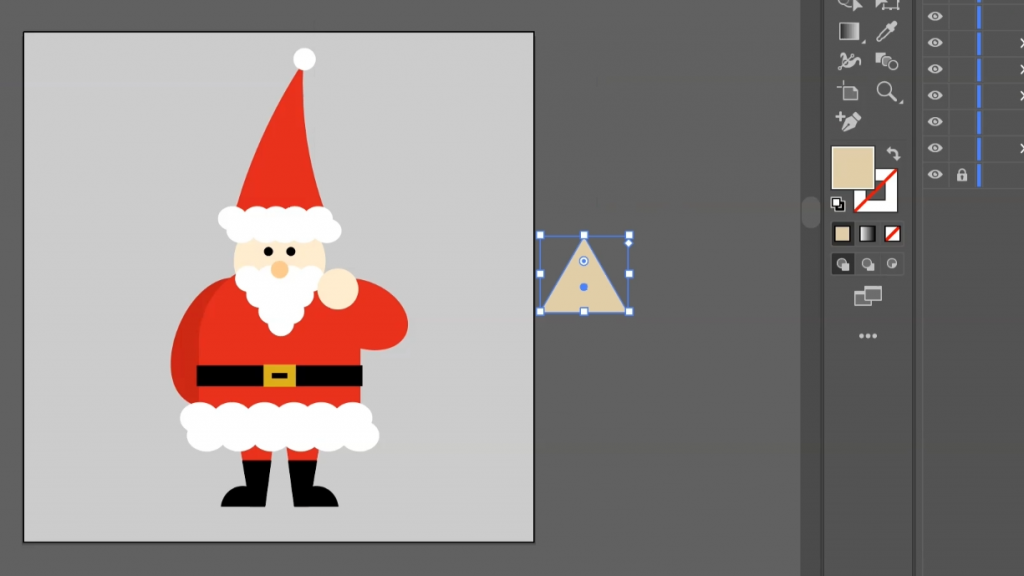
1-1:多角形ツールで三角形を作成
1-2:スポイトツールでカラーを #e0cea9 に変更

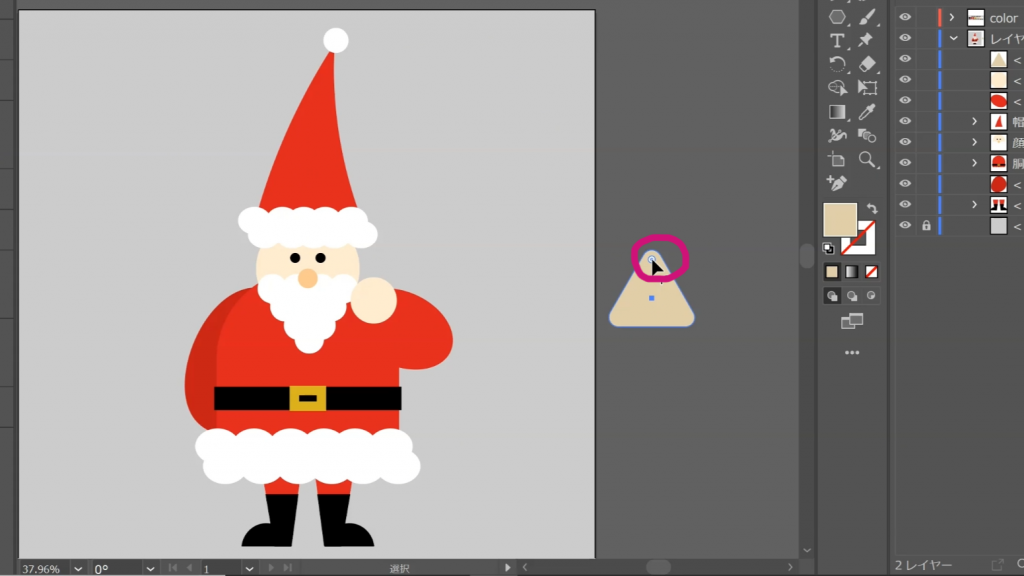
1-3:ポイント(上図:ピンク丸)を内側に引っ張りながら、三角形の角を丸くする

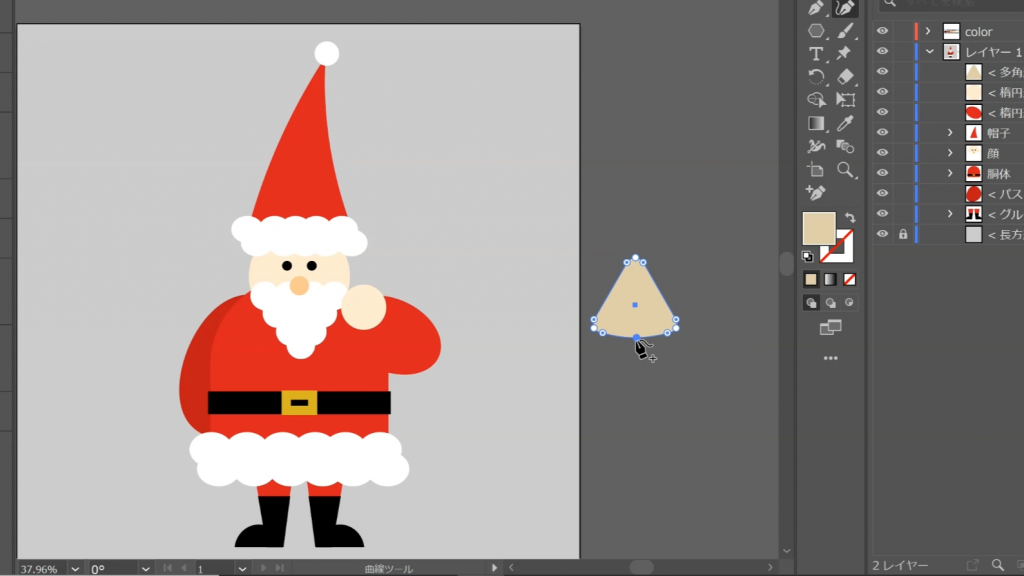
1-4:曲線ツールで三角形を底辺の真ん中にポイントを置いて、扇形に変形させる

1-5:『持ち手レイヤー』を『ひだりてレイヤー』の下に移動させて配置
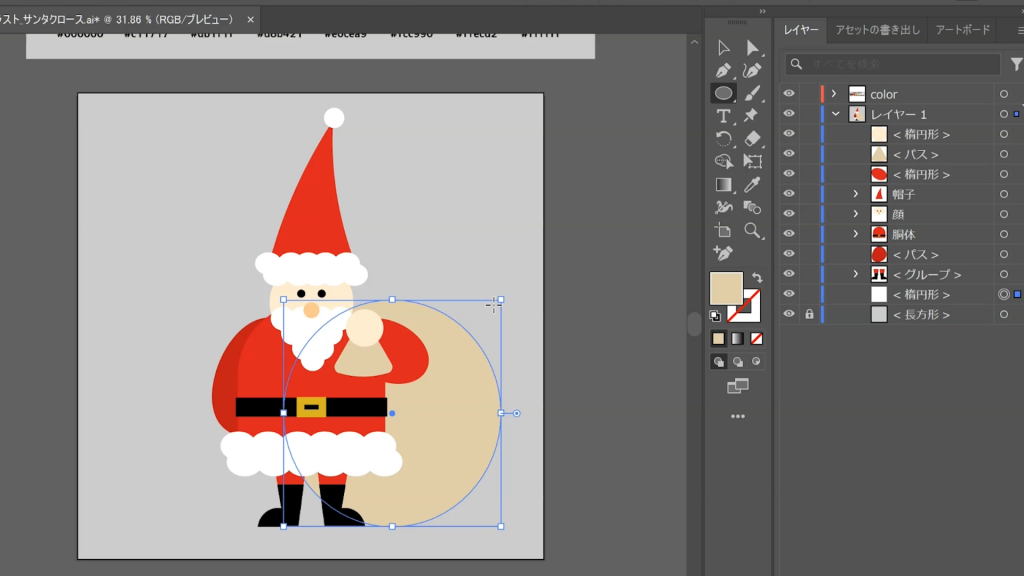
1. ふくろをつくる:楕円形ツール【color:#e0cea9】

1-6:楕円形ツールで適当なサイズの正円を作成
1-7:スポイトツールでカラーを #e0cea9 に変更

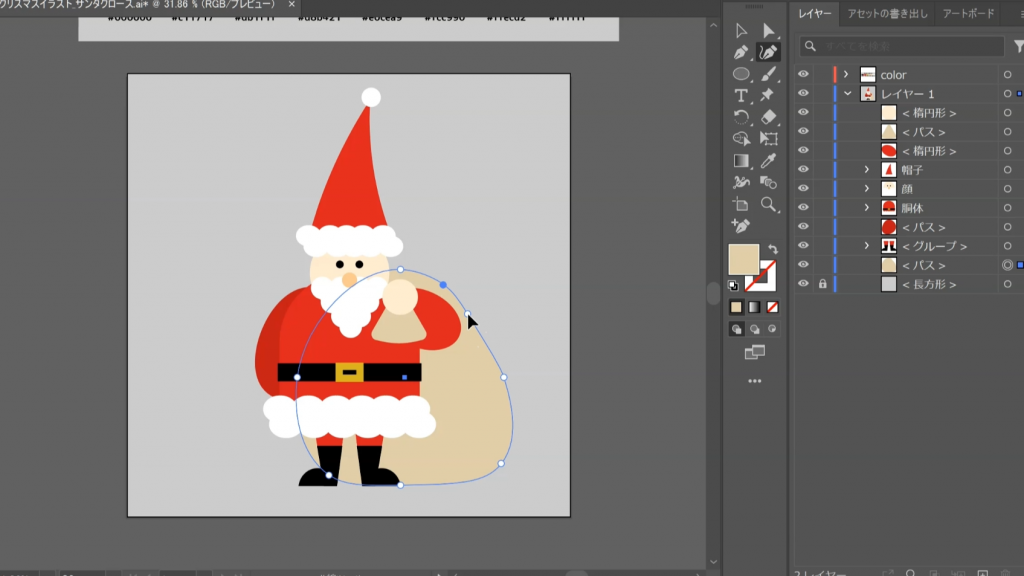
1-8:『ふくろレイヤー』を最背面に移動

1-9:曲線ツールで数ヵ所に適当にポイントを置いて、ふくろっぽくなるように変形させる
これで全ての工程が終了し『サンタクロース』の完成です!
【さいごに】現役デザイナーからのアドバイス
さいごまで読んでいただきありがとうございます!
今回は特別に、これからAdobe Illustratorにチャレンジする方たちのために、『サンタクロース』のIllustratorのデータ(PSD)を、無料で大公開しています!
※ページ下部から無料でダウンロードが可能
たしかにCanvaやFigmaなどと比較すると、少し難しく感じるかもしれませんが、ペンツールを使わずに『図形ツール』を中心に制作すれば、絵が描けない人でも、比較的簡単にオリジナルの素材を作成することが可能です。
そのためには、「うさぎの顔=正円(輪郭)+縦長楕円×2(耳)」、「ぺんぎん=縦長楕円を二重(輪郭+おなか)+三角形(くちばし)」といったように、つくりたい対象を『図形で捉えて分解・構築する』考え方を身に付けることが重要です。
ぜひ、『サンタクロース』のIllustratorのデータ(PSD)をダウンロードして、これからの制作のヒントにしていただけると嬉しいです!
『サンタクロース』素材の無料ダウンロードはこちら
Illustrator素材(PSD)と画像素材(PNG)がダウンロード可能です。
その他おすすめの記事はコチラ
この記事を書いた人
このライターの最新記事
 BLOG2025年6月1日「それ、タダでお願いできます?」
BLOG2025年6月1日「それ、タダでお願いできます?」
――関わりのない代理店から届く迷惑な依頼 トレンド2025年5月1日コピペで即戦力!
トレンド2025年5月1日コピペで即戦力!
セルに直接書くだけで仕事が片付く ― Excel & スプレッドシート関数 50 選 Web2024年10月30日データ管理を最適化するためのバックアップ戦略
Web2024年10月30日データ管理を最適化するためのバックアップ戦略 Web2024年10月21日失われたら終わり?業務データを守るためのバックアップ入門
Web2024年10月21日失われたら終わり?業務データを守るためのバックアップ入門



 Illustrator素材(PSD)
Illustrator素材(PSD)